- Overview
- Documents
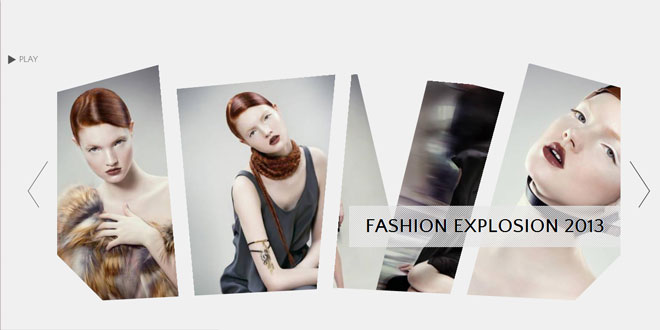
Stylish Rotating Image Slideshow is a fancy slideshow that rotation transformation and the second is for the ability to switch between slides by moving up od down the mouse wheel.
It use some jQuery plugins : jquery.transform and jquery.mousewheel
Source: bestofjqueryplugins.com
1. INCLUDE CSS AnD JS FILES
<link rel="stylesheet" type="text/css" href="css/slideshow.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.transform-0.9.3.min_.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <script type="text/javascript" src="js/jquery.RotateImageMenu.js"></script>
2. HTML
<div id="rm_container" class="rm_container"> <ul> <li data-images="rm_container_1" data-rotation="-15"><img src="img/slideshow/1.jpg"/></li> <li data-images="rm_container_2" data-rotation="-5"><img src="img/slideshow/2.jpg"/></li> <li data-images="rm_container_3" data-rotation="5"><img src="img/slideshow/3.jpg"/></li> <li data-images="rm_container_4" data-rotation="15"><img src="img/slideshow/4.jpg"/></li> </ul> <div id="rm_mask_left" class="rm_mask_left"></div> <div id="rm_mask_right" class="rm_mask_right"></div> <div id="rm_corner_left" class="rm_corner_left"></div> <div id="rm_corner_right" class="rm_corner_right"></div> <h2>Fashion Explosion 2012</h2> <div style="display:none;"> <div id="rm_container_1"> <img src="img/slideshow/1.jpg"/> <img src="img/slideshow/5.jpg"/> <img src="img/slideshow/6.jpg"/> <img src="img/slideshow/7.jpg"/> </div> <div id="rm_container_2"> <img src="img/slideshow/2.jpg"/> <img src="img/slideshow/8.jpg"/> <img src="img/slideshow/9.jpg"/> <img src="img/slideshow/10.jpg"/> </div> <div id="rm_container_3"> <img src="img/slideshow/3.jpg"/> <img src="img/slideshow/11.jpg"/> <img src="img/slideshow/12.jpg"/> <img src="img/slideshow/13.jpg"/> </div> <div id="rm_container_4"> <img src="img/slideshow/4.jpg"/> <img src="img/slideshow/14.jpg"/> <img src="img/slideshow/15.jpg"/> <img src="img/slideshow/16.jpg"/> </div> </div> </div> <div class="rm_nav"> <a id="rm_next" href="#" class="rm_next"></a> <a id="rm_prev" href="#" class="rm_prev"></a> </div> <div class="rm_controls"> <a id="rm_play" href="#" class="rm_play">Play</a> <a id="rm_pause" href="#" class="rm_pause">Pause</a> </div>
In the markup, create a div with the class and ID rm_container, inside it, create a list ul containing 4
 JS Tutorial
JS Tutorial