- Overview
- Documents
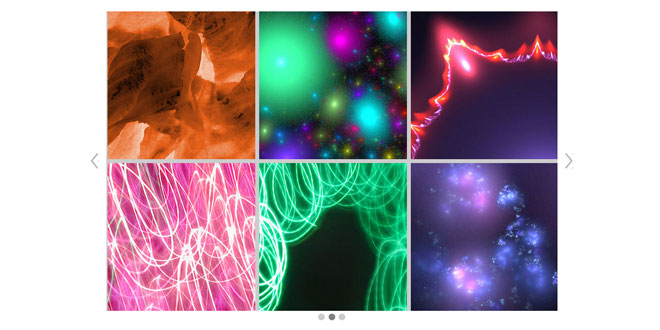
RadiantScroller is a jQuery plugin that allows to create responsive scrollers (carousels) with grid and simple horizontal layouts. RadiantScroller can be cuztomized with the variety of options and some API methods are also available.
Source: github.com
1. INCLUDE JS AND CSS FILES
<script src="/script/jquery-1.10.1.js"></script> <script src="/script/jquery.mousewheel-3.1.9.js"></script> <script src="/script/jquery.radiant_scroller-min.js"></script> <link rel="stylesheet" type="text/css" href="/script/jquery.radiant_scroller.css" media="all">
2. HTML
<div id="myScroller"> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/1.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/2.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/3.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/4.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/5.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/6.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/7.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/8.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/9.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/10.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/11.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/12.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/13.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/14.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/15.jpg" alt="Image" /></div> <div class="scroller-el"><img src="https://s3-eu-west-1.amazonaws.com/radiantwind/radiant_scroller/imgs/16.jpg" alt="Image" /></div> </div>
3. JAVASCRIPT
$(document).ready(function() {
var sc = $('#myScroller').radiantScroller({
elementWidth: 400,
cols: 3,
rows: 2,
useMouseWheel: true,
addPagination: true
});
});
4. OPTIONS
| Property | Default | Description |
|---|---|---|
| animateDuration | 700 | Integer Animation duration for the scrolling. The value is specified in milliseconds. |
| addPagination | false | Boolean Whether the scroller should have pagination (often displayed as small navigational dots) enabled. |
| cols | 2 | Integer How many (maximum) columns should the scroller have - basically this means how many elements will be visible at once horizontally (but if the scroller's width changes this value will also change). |
| easingType | "swing" | String Easing type for the scrolling. You can specify any other type of easing but bear in mind that jQuery has only swing and lineareasings included. You will have to include jQueryUI's effects and easings plugin to get more. |
| elementMargin | 10 | Integer Horizontal (left/right) margin for the scroller's elements. This value should correspond to the value that is provided in the styles. |
| elementWidth | 200 | Integer Width for the scroller's elements. This value should correspond to the value that is provided in the styles. |
| nextButtonText | "" | String Text to be shown on the "next" button. |
| prevButtonText | "" | String Text to be shown on the "previous" button. |
| rows | 2 | Integer How many rows should the scroller have. |
| useMouseWheel | false | Boolean Whether support for the mousewheel scrolling should be enabled. Please note that when this value is set to true, you should hook up MouseWheel plugin. |
5. STYLING
jquery.radiant_scroller.css provides only required styles so you have to write some more styles to make the scroller look nice. When the scroller is initialized the following layout is being built (pagination will not be shown until you set addPagination option to true):
<div class="radiant_scroller">
<div class="radiant_scroller_wrapper">
<div id="myScroller">
<div class="radiant_scroller_row">
<div class="scroller-el"><img src="image1.jpg" alt="Image1" /></div>
<div class="scroller-el"><img src="image2.jpg" alt="Image2" /></div>
</div>
<div class="radiant_scroller_row">
<div class="scroller-el"><img src="image3.jpg" alt="Image3" /></div>
<div class="scroller-el"><img src="image4.jpg" alt="Image4" /></div>
</div>
</div>
</div>
<div class="radiant-pagination">
<div class="radiant-page current-page" data-page="1"></div>
<div class="radiant-page" data-page="2"></div>
</div>
<div class="radiant-navigation">
<div class="radiant-prev"></div>
<div class="radiant-next"></div>
</div>
</div>
All elements except for #myScroller and .scroller-el are added dynamically.
- .radiant-pagination contains navigational pages; the active page has the current-page class, so you can style it differently.
- .radiant-navigation contains next and previous buttons. .radiant-prev and .radiant-next are positioned absolutely (and main wrapper .radiant_scroller is positioned relatively) so you can adjust its position as necessary.
6. API
To get access to the RadiantScroller's API you should initialize your scroller like this:
var my_scroller = $('#myScroller').radiantScroller({...});
And then you can manage your scroller by calling radiantScroller on the my_scroller variable and passing it an API action to invoke. Currently there are a few API methods available:
- radiantScroller('next') - scroll one page forward
- radiantScroller('prev') - scroll one page backward
- radiantScroller(<number>) - scroll to a page with the specified number. Page numeration starts from 1. If a non-existent page is provided nothing happens.
- radiantScroller('by', <number>) - scroll by a specified number of pages. For example if you are at the 1st page and call my_scroller.radiantScroller('by', 2) you scroll by 2 pages and end up at the 3rd page.
 JS Tutorial
JS Tutorial