Download
User Rating: 4.6/5 ( 1 votes)
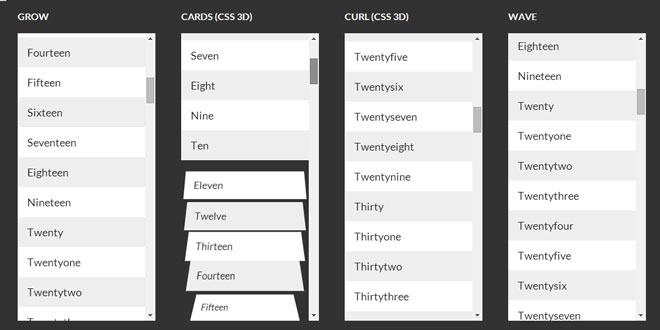
Stroll.js is a collection of CSS list scroll effects. Works in browsers with support for CSS 3D transforms including a special touch-enabled mode for iOS & Android 4.x.
Source: lab.hakim.se
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="../css/stroll.css">
<script src="../js/stroll.js"></script>
2. HTML
<div id="main">
<ul class="fly">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
<li>Eight</li>
<li>Nine</li>
<li>Ten</li>
<li>Eleven</li>
...
</ul>
</div>
3. JAVASCRIPT
The style of scroll effect is determined via the class that is set on the list. Once the class is set, stroll.js needs to be told to monitor that list via the bind method:
// Bind via selectors
stroll.bind( '#main ul' );
You can provide an additional parameter with more options:
// Makes stroll.js monitor changes to the DOM (like adding or resizing items).
// This is taxing on performance, so use scarcely. Defaults to false.
stroll.bind( '#main ul', { live: true } );
To disable the effect on an already-bound list, you can use stroll.unbind():
// Same target options as stroll.bind
stroll.unbind( selector/element/array );
 JS Tutorial
JS Tutorial