


May 31, 2014 in Slideshow 4054 views
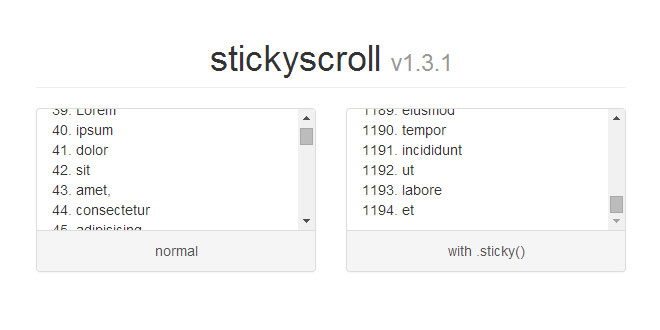
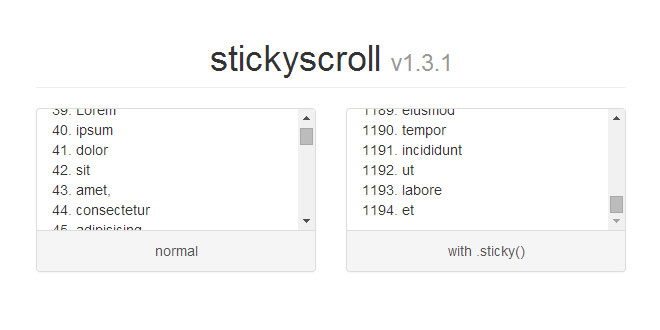
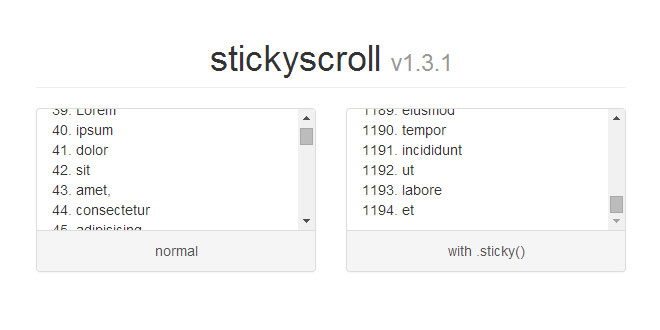
Stickyscroll - Make your scrollbars stick when scrolled to the bottom
Source: erming.github.io
1. INCLUDE JS FILES
<script src="jquery.js"></script> <script src="stickyscroll.js"></script>
2. HTML
<div id="box-2" class="panel-body"></div>
3. JAVASCRIPT
var box_2 = $("#box-2").sticky({
disableManualScroll: false,
overflow: "scroll",
scrollToBottom: true,
speed: 0
});
Tagged with:
scrollbars
stickyscroll
sticky
scroll
scrolled
scrolled to bottom
stick
Related Articles
 JS Tutorial
JS Tutorial