Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
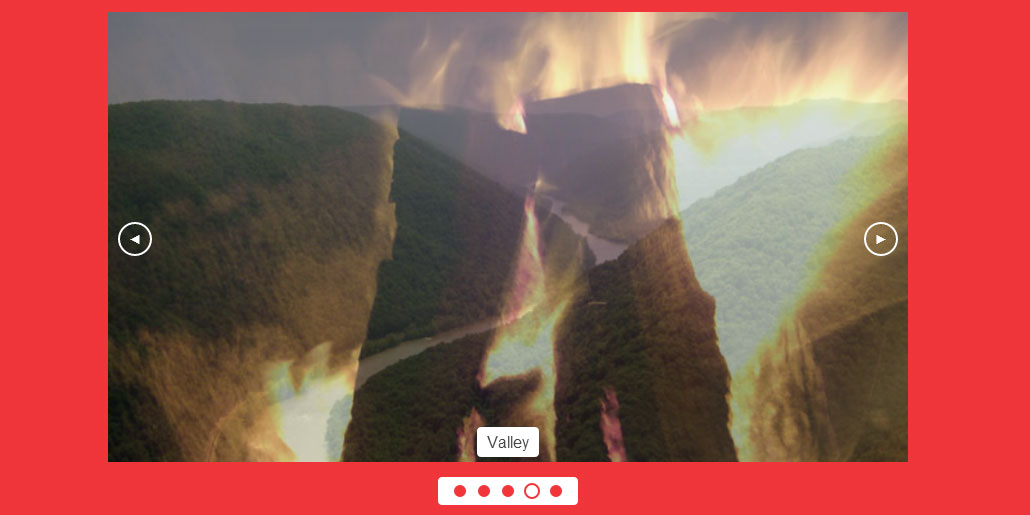
Smoothslides
Smoothslides is a responsive jQuery slideshow with Ken Burns style animations.
Usage
Include CSS in header
<link rel="stylesheet" href="css/smoothslides.theme.css">
Include JS in footer (after loading jQuery)
<script type="text/javascript" src="js/smoothslides.min.js"></script>
<script type="text/javascript">
$(window).load( function() {
$(document).smoothSlides({
playTimer: 4000
/* options seperated by commas */
});
});
</script>
Add HTML Markup for slides
<div class="ss-slides">
<div class="ss-slide">
<img src="images/1.jpg" />
</div>
<div class="ss-slide" title="Caption">
<img src="images/2.jpg" />
</div>
</div>
Note- to add a caption, put a title on that slide's div.
Options
| Option | Description | Values |
| playTimer | Time (in milliseconds) each slide is visible for | 3000 |
| order | How to order the slides | 'normal' , 'reverse' or 'random' |
| animEasing | CSS3 easing type for animations | 'ease-in-out' |
| nextText | Text for the next button | '›' |
| prevText | Text for the previous button | '‹' |
| captions | Show captions? | 'true' or 'false' |
| navigation | Show Next/Prev buttons? | 'true' or 'false' |
| pagination | Show dots representing slides? | 'true' or 'false' |
| autoanimType | Animation to be used while automatically playing | 'random', 'zoomIn', 'zoomOut', 'panLeft', 'panRight', 'panUp', 'panDown', 'crossFade','none' |
Licensing
Free to use and modify personally or commercially. Not for resale.
 JS Tutorial
JS Tutorial