Download
User Rating: 0/5 ( 0 votes)
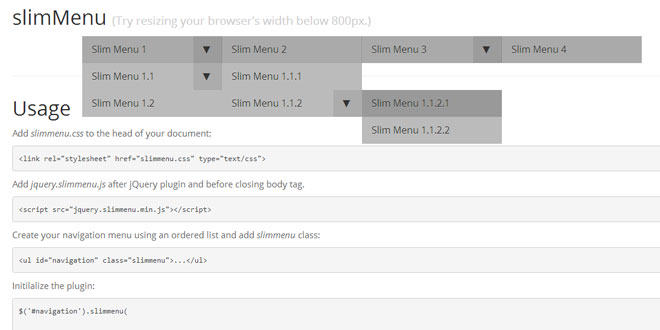
slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly.
With slimMenu, you'll no longer struggle with media queries to create responsive menus, or any other heavy plugins to create multi-level nested menus. slimMenu does both job for you and it's only 5KB(2.5KB minified)!
Features:
-
Multi-level nested menus.
-
100% mobile responsive menus.
-
Multiple slimMenu navigations on the same page.
-
Tap areas to toggle sub menus easily in touch devices.
-
Hover option and effects for desktop version.
-
Submenu indentation options for responsive version.
Browser Support:
(Tested on following browsers and confirmed that the slimMenu is working.)
-
IE 9+
-
Latest Chrome
-
Latest Firefox
-
Latest Safari
-
Latest Opera
-
Android 2.2+
-
Mobile Safari
Note About IE Support: I don't have time to deal with lower versions of that ancient piece of work. You can fork the project and make it compatible with lower versions of IE if you want. I'll gladly pull it if you send a request.
Source: adnantopal.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="slimmenu.css" type="text/css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="jquery.slimmenu.min.js"></script>
2. HTML
Create your navigation menu using an ordered list and add slimmenu class:
<ul id="navigation" class="slimmenu">...</ul>
3. JAVASCRIPT
$('#navigation').slimmenu(
{
resizeWidth: '800',
collapserTitle: 'Main Menu',
animSpeed: 'medium',
easingEffect: null,
indentChildren: false,
childrenIndenter: ' '
});
4. OPTIONS
|
Option |
Default Value |
Description |
Valid Values |
|
resizeWidth |
800 |
Minimum width to collapse the navigation menu. Navigation menu will be collapsed when document width is below this size or equal to it. |
|
|
collapserTitle |
Main Menu |
Collapsed menu title. |
slow, medium, fast or miliseconds |
|
animSpeed |
medium |
Speed of the submenu expand and collapse animation. |
|
|
easingEffect |
null |
Easing effect that will be used when expanding and collapsing menu and submenus. |
Any easing effect. |
|
indentChildren |
false |
Indentation option for the responsive collapsed submenus. If set to true, all submenus will be indented with the value of the childrenIndenter option. |
true, false |
|
childrenIndenter |
|
This character will be prepended and responsive submenus will be indented with this character according to their level. |
 JS Tutorial
JS Tutorial