Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
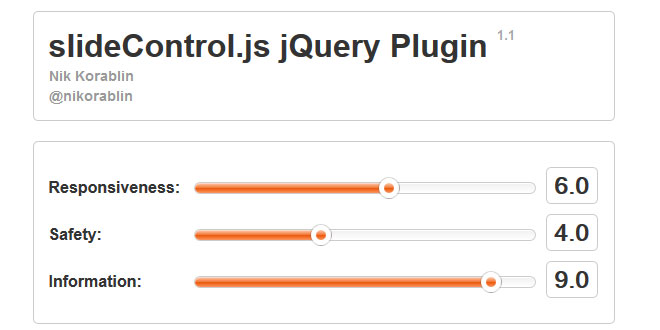
slideControl.js
jQuery plugin that allows you to easily make sliders for range inputs
The Code
In Your <head>
<link rel="stylesheet" type="text/css" href="slideControl.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.slideControl.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.slideControl').slideControl();
});
</script>
Options
- speed: Controls the speed of the animation for a slider reszing, defaults to 400
- lowerBound: Sets the minimum amount the slider can be set to, defaults to 1
- upperBound: Sets the maximum amount the slider can be set to, defaults to 10
HTML
<ul> <li><label>Responsiveness: </label><input type="text" value="6.0" class="slideControl" /></li> <li><label>Safety: </label><input type="text" value="4.0" class="slideControl" /></li> <li><label>Information: </label><input type="text" value="9.0" class="slideControl" /></li> </ul>
CSS
The CSS file included should be pretty straight-forward. You can change the look of your slide controllers in there from background color to size to how the handle looks. Just take a look around and it should be pretty easy to make changes.
Usage
You are free to use the slideControl.js plugin however you want. Credit is nice, but not required
 JS Tutorial
JS Tutorial