Download
Demo
- Overview
- Documents
User Rating: 3.2/5 ( 4 votes)
Your Rating:
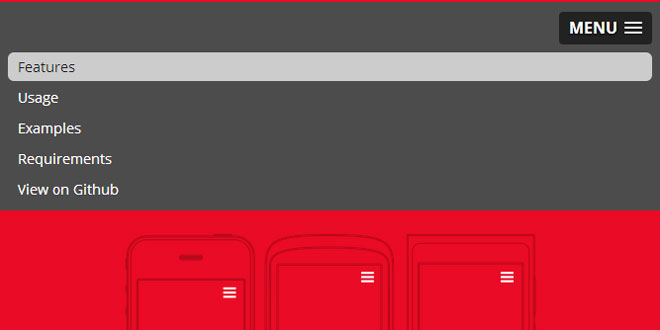
Slicknav is a responsive nav jQuery plugin
Features:
- Multi-level menu support
- Flexible, simple markup
- Cross-browser compatibility
- Keyboard Accessible
- Degrades gracefully without JavaScript
- Creates ARIA compliant menu
Source: slicknav.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="SlickNav/slicknav.css" /> <script src="SlickNav/jquery.js"></script> <script src="SlickNav/jquery.slicknav.min.js"></script>
2. HTML
<ul id="menu"> <li><a href="#">item 1</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 3</a></li> <li><a href="#">item 4</a></li> </ul>
3. JAVASCRIPT
$(function(){
$('#menu').slicknav();
});
Without any additional configuration, both the original and mobile menus will be displayed. It is recommended to use media queries to hide the original menu and display the mobile menu when appropriate. Modernizr or similar can be used for graceful degradation.
For example:
.slicknav_menu {
display:none;
}
@media screen and (max-width: 40em) {
/* #menu is the original menu */
.js #menu {
display:none;
}
.js .slicknav_menu {
display:block;
}
}
4. OPTIONS
| Property | Default | Description |
|---|---|---|
| label | "MENU" | Label for menu button. Use an empty string for no label. |
| duplicate | true | If true, a copy of the menu element is made for the mobile menu. This allows for separate functionality for both mobile and non-mobile versions. |
| duration | 200 | The duration of the sliding animation. |
| easingOpen | "swing" | Easing used for open animations. "Swing" and "Linear" are available with jQuery. More easing functions are available with the use of plug-ins, such as jQuery UI. |
| easingClose | "swing" | Easing used for close animations. "Swing" and "Linear" are available with jQuery. More easing functions are available with the use of plug-ins, such as jQuery UI. |
| closedSymbol | "►" | Character after collapsed parents.. |
| openedSymbol | "▼" | Character after expanded parents. |
| prependTo | "body" | Element, jQuery object, or jQuery selector string for the element to prepend the mobile menu to. |
| parentTag | "a" | Element type for parent menu items. Anchor tag is recommended for accessibility. |
| closeOnClick | false | Close menu when a link is clicked. Useful when navigating within a single page. |
| allowParentLinks | false | Allow clickable links as parent elements. |
5. METHODS
| Method | Description |
|---|---|
| $('.menu').slicknav('toggle'); | Method to toggle the menu. |
| $('.menu').slicknav('open'); | Method to open the menu. |
| $('.menu').slicknav('close'); | Method to close the menu. |
6. CALLBACKS
| Property | Parameters | Description |
|---|---|---|
| init | function(){} | Called after SlickNav creation. |
| open | function(trigger){} | Called after menu or sub-menu opened. |
| close | function(trigger){} | Called after menu or sub-menu closed. |
 JS Tutorial
JS Tutorial