- Overview
- Documents
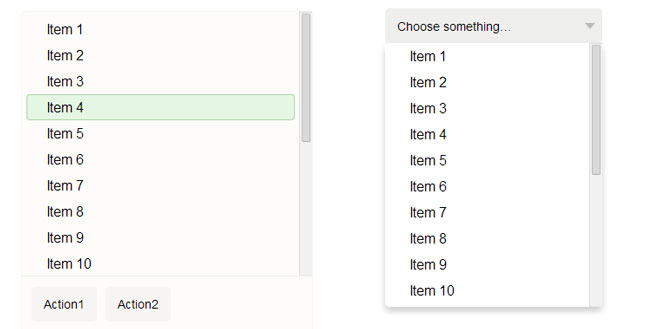
jQuery based plugin for making any list of items selectable by mouse and keyboard. It could be usefull in webapp where are different widgets like menus, dropdowns with keyboard input, lists with multiple selection and so on. It maybe too bold for just a simple menu in one place.
Features:
- Single or multiple selection (uses CSS-classes);
- Keyboard input like in classic filemanagers;
- Possibility to set handle – elements for selecting items;
- Auto-scrolling list's element and window;
- And other configurable stuff.
Getting started
Download the production version (minified) or the development version.
…or you could install it by Bower:
bower install selectonic
Use it like any jQuery plugin:
$(".itemsList").selectonic({
multi: true,
mouseMode: "standard",
keyboard: true,
select: function(event, ui) {
// do something cool, for expample enable actions buttons
}
unselectAll: function(event, ui) {
// …and disable actions buttons
}
});
Do not forget some css-styling:
.j-selected {
color: #FFFFFF;
background-color: #2979d1;
}
Options
| Option | Description | Type | Default | ||||||
|---|---|---|---|---|---|---|---|---|---|
| multi | User can select many items in a list. | Boolean | true | ||||||
| filter | Matches descendant elements, that can be selected. | String | "* >" | ||||||
| MOUSE | |||||||||
| mouseMode |
|
String | "standard" | ||||||
| focusBlur | List clears focus when user clicks outside of the list. | Boolean | false | ||||||
| selectionBlur | List clears selection when user clicks outside of the list. | Boolean | false | ||||||
| focusOnHover | Focus always under cursor when mouse moves through the list. If cursor go out of the list and option focusBlur: true then focus clears. | Boolean | false | ||||||
| handle | Matches descendant elements, that serves as clickable areas inside each item to select/unselect these items. I do not recommend to use <input type="checkbox"> for that purpose. If you need something looks like checkbox - make a custom one with html/css. | String | null | ||||||
| textSelection | Allows text selection in the list. It could be annoying when you selecting items with shift+click. | Boolean | false | ||||||
| KEYBOARD | |||||||||
| keyboard | Possibility to use keys Up, Down and Home, End,PageUp, PageDown to move list's focus, select range of items by holding shift and select all items by pressingctrl+A. | Boolean | false | ||||||
| keyboardMode |
|
String | "select" | ||||||
| autoScroll |
Scrollable element. When user moves list's focus by keyboard – plugin calculates elements's scroll position in a way that focused item is always visible. Accepts values:
|
Boolean or String | true | ||||||
| loop | If keyboard: true and focused element is last in a list, pressing key Down set focus to first element of the list; oppositely with Up key, when focus on first element. | Boolean | false | ||||||
| preventInputs | Prevents any reactions to keyboard events when they triggers from a text input or textarea. | Boolean | true | ||||||
| HTML CLASSES | |||||||||
| listClass | HTML class for selectable list. | String | "j-selectable" | ||||||
| focusClass | HTML class for focused element. | String | "j-focused" | ||||||
| selectedClass | HTML class for selected element. | String | "j-selected" | ||||||
| disabledClass | HTML class for selectable list which is disabled. | String | "j-disabled" | ||||||
| CALLBACKS | |||||||||
| before, select, unselect, unselectAll, focusLost, stop, create, destroy | Callback functions, that described in the next section. | Function | null | ||||||
Callbacks (Events)
Callback functions except create and destroy may get arguments:
- event — event object from mouse or keyboard handlers.
-
ui — object that contains properties with HTML elements:
- target — link to an element, that has clicked or chosen by keyboard.
- focus — link to an element that has been a target previously;
- items — jquery collection of changed items – it could differ from event to event. Look at a table below.
Callback functions in order which they are called and with arguments which they receives:
| Callback | event | ui.target | ui.focus | ui.items |
| create — calls after initialization. | — | — | — | — |
| before — calls in every work cycle before any changes. | YES | if exists | if exists | — |
| unselect — one or more elements has been unselected. | YES | if exists | if exists | jquery collection of unselected elements |
| select — when one or more elements has been selected. | YES | YES | if exists | jquery collection of selected elements |
| unselectAll — when all elements in the list has been unselected. | YES | if exists | if exists | jquery collection of unselected elements |
| focusLost — when the focus of the list is lost. | YES | — | YES. Focus will be removed after this callback. | — |
| stop — calls in the end of every work cycle. | YES | if exists | if exists – but it will already be a new focus. | all changed items (if they were) |
| destroy — calls before plugin's destroy. | — | — | — | — |
Link this inside callbacks refers to list's initial element wrapped in jQuery, so you may call any method inside callbacks functions like this.selectonic("disable");.
Methods
Calling a method:
$(elem).selectonic("getSelected");
| Method | Description |
|---|---|
| isEnabled | Returns true if list is in enabled state. |
| blur | Clears focus and selection of the list, if it's permitted by list's options. |
| getSelected | Gets a jQuery collection of selected elements. |
| getSelectedId | Gets an array of id's of selected elements. |
| scroll | If a list has focused element and list is scrollable, it will recalculate list's scroll position in a way that focused element will be in a viewport. |
| disable | Disables selectable list, but keeps data and saves it state. |
| enable | Turns on disabled plugin. |
| refresh | Refreshes plugin data. That is necessary when some items in a list has been removed. |
| destroy | Detaches handlers, clears data and removes HTML-classes. |
option
Gets or sets one or more options.
Getter:
var mouseMode = $(elem).selectonic("option", "mouseMode");
…or you can get whole options object:
var options = $(elem).selectonic("option");
Setter:
$(elem).selectonic("option", "mouseMode", "toggle");
or
$(elem).selectonic("option", {
loop: true,
mouseMode: "mouseup"
});
cancel
Cancel current changes in a list or prevent it, if called in before callback. Method can be called only inside callback function:
elem.selectonic({
stop: function(event, ui) {
if( condition ) {
this.selectonic("cancel"); // inside callback
}
}
});
focus
Gets focused element or null or sets new focused element.
Getter:
$(elem).selectonic("focus"); //returns focus or null if there is no one
Setter:
$(elem).selectonic("focus", elem); //if elem is a list's item it will be focused
select
If in any scenario you need auto-select items (select first item at the beginning) then you need pass element to select method:
$(elem).selectonic("select", $(".someElements"));
or selector:
$(elem).selectonic("select", ":even");
$(elem).selectonic("select", "li:eq(3)");
Compatibility
Requires jQuery 1.7+
Tested in Firefox, Chrome, Safari, Opera, IE8+
 JS Tutorial
JS Tutorial