1. INCLUDE CSS AND JS FILES
<link id="scrollUpTheme" rel="stylesheet" href="css/themes/link.css">
<script src="http://markgoodyear.com/labs/scrollup/js/lib/jquery-1.9.1.min.js"></script>
<script src="http://markgoodyear.com/labs/scrollup/js/jquery.scrollUp.min.js"></script>
2. JAVASCRIPT
$(function () {
$.scrollUp();
});
3. OPTIONS
// scrollUp full options
$(function () {
$.scrollUp({
scrollName: 'scrollUp', // Element ID
scrollDistance: 300, // Distance from top/bottom before showing element (px)
scrollFrom: 'top', // 'top' or 'bottom'
scrollSpeed: 300, // Speed back to top (ms)
easingType: 'linear', // Scroll to top easing (see http://easings.net/)
animation: 'fade', // Fade, slide, none
animationSpeed: 200, // Animation in speed (ms)
scrollTrigger: false, // Set a custom triggering element. Can be an HTML string or jQuery object
//scrollTarget: false, // Set a custom target element for scrolling to the top
scrollText: 'Scroll to top', // Text for element, can contain HTML
scrollTitle: false, // Set a custom <a> title if required.
scrollImg: false, // Set true to use image
activeOverlay: false, // Set CSS color to display scrollUp active point, e.g '#00FFFF'
zIndex: 2147483647 // Z-Index for the overlay
});
});
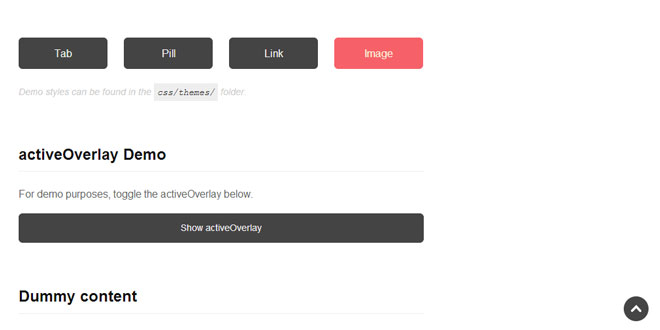
activeOverlay
To create a visible line to help determine an ideal scroll distance from the top, assign a valid CSS colour to theactiveOverlay setting. This could be HEX, HSLA or RGB(A). Example: activeOverlay: '#00FFFF'.
scrollFrom
New feautre in v2.0.0. Display the scrollUp element either the set distance from the top (default), or from the bottom of the page.
4. MORE...
Destroy method
New feautre in v2.0.0. If you need to destroy the instance of scrollUp, simple use the following to remove all modifications to the DOM:
$.scrollUp.destroy();
Fully Customizable
ScrollUp is fully customizable via CSS which makes it simple to fit right into your project. Simply target the scrollUp's generated ID in your CSS file and set your styles. Below is a basic style example:
#scrollUp {
bottom: 20px;
right: 20px;
padding: 10px 20px;
background: #555;
color: #fff;
}
Use background image
To use a background image instead of text, simply set scrollImg: true. This will allow you to set a background image in your CSS file.
 JS Tutorial
JS Tutorial