Download
Demo
- Overview
- Documents
ScrollIt.js makes it easy to make scrolling pages like this one or add scrolling functionality to existing pages.
This is why it rocks:
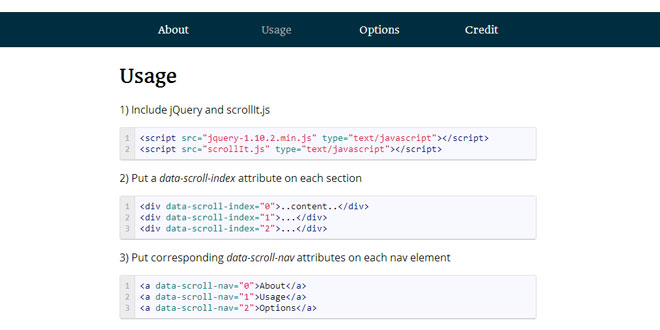
- Easy to implement: One JS call, just put data- attributes on the DOM
- Lightweight: ~1kb minified
- Active Class: Your navigation is updated automatically
- Configurable: Set the animation easing, duration, callbacks and more
- Keyboard Navigation: Press the up and down keys to move...
Source: bytemuse.com
 JS Tutorial
JS Tutorial