Download
Demo
- Overview
- Documents
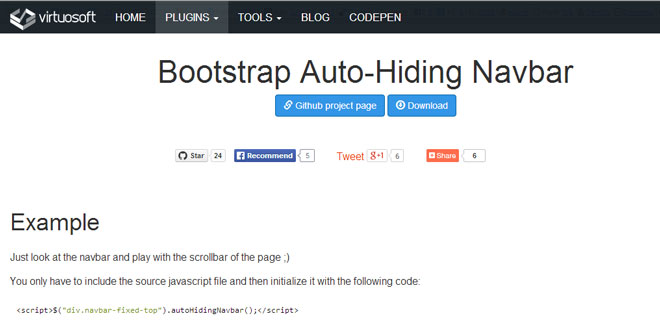
jQuery scroll up bar plugin hides the top bar when scrolling down, and show it when scrolling up. It's specially useful on mobile interfaces to save some precious space.
Source: github.com
 JS Tutorial
JS Tutorial