Download
User Rating: 0/5 ( 0 votes)
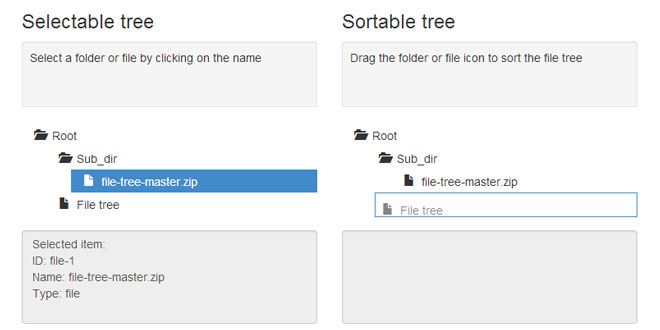
File tree is a jQuery plugin that aims to make implementation of file tree stuctures easy. File tree provides fixed, sortable and selectable file tree's with Twitter Bootstrap (3) flavour.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="path_to_bootstrap/bootstrap.min.css" rel="stylesheet">
<link href="path_to_file-tree/file-tree.min.css" rel="stylesheet">
<script src="path_to_jquery/jquery.min.js"></script>
<script src="path_to_jquery_ui/jquery-ui.js"></script>
<script src="path_to_bootstrap/bootstrap.min.js"></script>
<script src="path_to_nestedSortable/jquery.mjs.nestedSortable.js"></script>
<script src="path_to_file-tree/file-tree.min.js"></script>
2. HTML
<div id="filetree"></div>
3. JAVASCRIPT
$(function () {
// Replace data with your own json data
var data = [{
id: 'dir-1',
name: 'Root',
type: 'dir',
children: [
{
id: 'file-1',
name: 'File tree',
type: 'zip',
url: 'https://github.com/MathiasD90/file-tree/archive/master.zip'
}
]
}];
$('#filetree').treebuilder({ data: data });
});
4. OPTIONS
Sortable tree
$('#filetree').treebuilder({
data: data,
sortable: true
});
Selectable tree
$('#filetree').treebuilder({
data: data,
selectable: true
});
5. FUNCTIONS
toObject
var tree = $('#filetree').treebuilder({data: data});
tree.fileTree('toObject')
toJson
var tree = $('#filetree').treebuilder({data: data});
tree.fileTree('toJson')
6. EVENTS
itemSelected Only works when the option: selectable = true
var tree = $('#filetree').treebuilder({data: data});
tree.bind('itemSelected', function(e, el){
var id = $(el).data('id');
var name = $(el).data('name');
var type = $(el).data('type');
});
 JS Tutorial
JS Tutorial