Download
User Rating: 3.4/5 ( 1 votes)
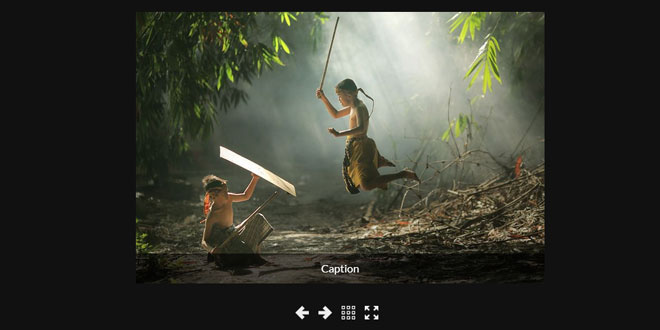
S Gallery: A Responsive jQuery Gallery Plugin with CSS3 Animations
-
It's made with Flash when it can totally be created with HTML, CSS3 and Javascript.
-
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode "returns back" to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven't maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.
Not to mention that the gallery is accessible by keyboard and you can navigate through the images via keyboard shortcuts, and enter into fullscreen mode with only the gallery being in fullscreen, therefore removing all distractions so that you can focus only on the products gallery.
Source: sarasoueidan.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/styles.css" />
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/scripts.js"></script>
2. HTML
<div id="gallery-container">
<ul class="items--small">
<li class="item"><a href="#"><img src="images/small-1.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-2.png" alt="" /></a></li>
<!--.....-->
</ul>
<ul class="items--big">
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-1.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-2.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<!--...-->
</ul>
<div class="controls">
<span class="control icon-arrow-left" data-direction="previous"></span>
<span class="control icon-arrow-right" data-direction="next"></span>
<span class="grid icon-grid"></span>
<span class="fs-toggle icon-fullscreen"></span>
</div>
</div>
3. JAVASCRIPT
$(document).ready(function(){
$('#gallery-container').sGallery({
fullScreenEnabled: true //default is false
});
});
 JS Tutorial
JS Tutorial