Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
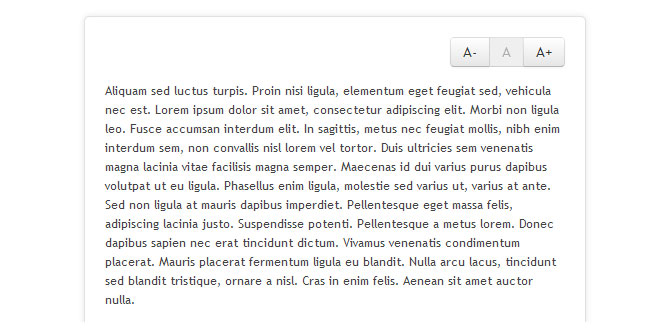
RV Font Size jQuery Plugin is an easy and flexible jquery plugin to give font size accessibility control.
Features
- Create your own controllers html template (increase, decrease and default buttons);
- Font size settings can be remembered even after page reloads (via localStorage);
- Create your own font size style for each variation by editing the .fvfs-* classes on css/fvfs.cssfile.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/rvfs.css" /> <script type="text/javascript" src="js/store.min.js"></script><!-- store plugin required if "store : true"! --> <script type="text/javascript" src="js/rv-jquery-fontsize.min.js"></script>
2. HTML
<div id="content" class="outro outro2"> <div id="rvfs-controllers" class="fontsize-controllers group"></div> <div class="post"> <p>Aliquam sed luctus turpis.</p> <ul> <li>Aliquam sed luctus turpis. Proin nisi ligula, elementum eget</li> <li>Aliquam sed luctus turpis. Proin nisi ligula, elementum eget</li> <li>Aliquam sed luctus turpis. Proin nisi ligula, elementum eget</li> <li>Aliquam sed luctus turpis. Proin nisi ligula, elementum eget</li> </ul> <p>Maecenas mi augue, gravida at hendrerit eu, tincidunt at lectus.</p> </div> </div>
3. JAVASCRIPT
$(document).ready(function() {
$.rvFontsize({
targetSection: '#content .post',
store: true, // store.min.js required!
controllers: {
appendTo: '#rvfs-controllers',
showResetButton: true
}
});
});
4. OPTIONS
| Key | Default value | Description |
|---|---|---|
| targetSection | 'body' | Define in which application section the font size changes have to be reflected. |
| store | false |
If set as true the browser localStorage will be used to store font size settings. Thus, even if the user refreshs the page the font size will keep the same. When this feature is enabled it uses store.js plugin. So, don't forget to add the store.min.js script tag right before the rv-jquery-fontsize.js. |
| variations | 7 |
The amount of variations the font size will change. If it's changed to 9, then the default font size css class will be .rvfs-5. It will increase up to .rvfs-9 class and decrease until it reaches.rvfs-1. Note: every time this option is changed the .rvfs-* classes have to be updated accordingly. |
| controllers |
{ append: true, appendTo: 'body', showResetButton: false, template : '' } |
Assign append: false means that your font size button controllers will have to be explicit declared within your project html file. By doing this, all the following options (appendTo,showResetButton and template) are invalidated because the js won't append any html template. In this case, it has to be done manually. If append: true, appendTo option can be used to specify in which element the font size controller html has to be appended. It's also possible to show a "reset" font size button by assigningshowResetButton: true. Moreover, your own controllers html structure can be defined by using template option, for example:
template: '<div class="btn-group">' +
'<a href="#" class="rvfs-decrease btn">A-</a>' +
'<a href="#" class="rvfs-reset btn">A</a>' +
'<a href="#" class="rvfs-increase btn">A+</a>' +
'</div>'
Note: to use this option please do NOT forget to add these three key css classes: rvfs-increase, rvfs-decrease and rvfs-reset. Because the plugin will try to find them to attach their respective event handlers. |
 JS Tutorial
JS Tutorial