- Overview
- Documents
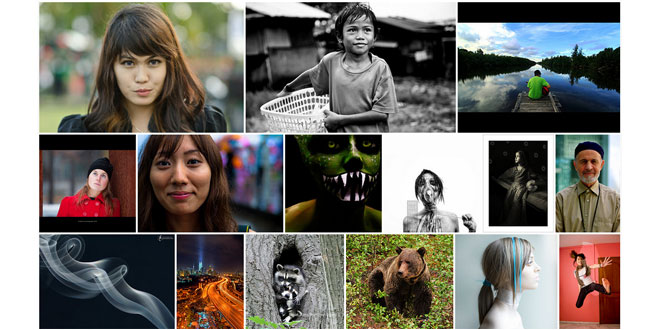
Justified.js is a jQuery plugin that creates a justified image grid of supplied images. Fill all the spaces! This ineffect creates a elegant image gallery with various sizes of images, where all the images of a row to have the same height.
Ideally, Justified.js tries to show images without modifying its aspect ratio and without cropping them. But want a disposition of the images without cropping them. But, when limited by the maximum row size it sometimes crop images to fill the grid.
Source: nitinhayaran.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="jquery.justified.images.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="jquery.justified.images.js"></script>
2. HTML
<div class="image-container"></div>
3. JAVASCRIPT
You'll have to intialize this plugin for and container. Sample initialization code is here.
$('.image-container').empty().justifiedImages({
images : photos,
rowHeight: 200,
maxRowHeight: 400,
thumbnailPath: function(photo, width, height){
var purl = photo.url_s;
if( photo.url_n && (width > photo.width_s * 1.2 || height > photo.height_s * 1.2) ) purl = photo.url_n;
if( photo.url_m && (width > photo.width_n * 1.2 || height > photo.height_n * 1.2) ) purl = photo.url_m;
if( photo.url_z && (width > photo.width_m * 1.2 || height > photo.height_m * 1.2) ) purl = photo.url_z;
if( photo.url_l && (width > photo.width_z * 1.2 || height > photo.height_z * 1.2) ) purl = photo.url_l;
return purl;
},
getSize: function(photo){
return {width: photo.width_s, height: photo.height_s};
},
margin: 1
});
4. OPTIONS
Options can also be set programatically, by passing an options hash to the justifiedImages method. The idea behind this plugin is to keep it very flexible, so that it can be used for anytype of images source data. To keep that in mind you must setimages, thumbnailPath and getSize during initialization. Details about the same is given below.
| Option | Override | Type | Details |
|---|---|---|---|
| images | Mandatory | Array | This is the array which contains your images. Each image object in array could contain any data. Justified.js doesn't actually read properties of these objects, it call below mentioned functions to get what it needs. This way we keep it very flexible and customizable. |
| getSize | Mandatory | Function |
getSize(photo)
Returns : {width: width, height: height} This plugin calls getSize function to get dimension of a particular image. It should returns an object containing width and height of the image. This dimension is used just to determine aspect ratio of the images, so you can return any size as long as it is maintaining aspect ratio of the request image. |
| thumbnailPath | Mandatory | Function |
thumbnailPath(photo, width, height)
Returns : String path to the thumbnail This function is called to determine url for the thumbnail best bit for given width and height of the image. Every photo website keeps different sizes of thumbnail, so that it can load smallest version of photo when required. You would have to override this function to return thumbnail path of the photo for givenwidth and height. |
| rowHeight | OptionalDefault : 150 | Integer | Justified.js grid making algorithm uses this as the base size of the thumbnails and tries to fit as much thumbnail it can fit in a rows. This is just starting point for the algorithm, resulting rows height could also be slightly lesser than rowHeight. |
| maxRowHeight | OptionalDefault : 350 | Integer | As the name suggest it is the maximum height which would be allowed. If algorithm couldn't find a way to fit any image within limit, it will crop it and place it vertically in center. |
| template | Optional | Function |
template(photo)
For each thumbnail Justified.js wraps it under a div. You can override this function to create your own dom structure. This function should return the html string. |
| imageContainer | OptionalDefault : 'photo-container' | String | It is the classname of the div which contains resulting thumbnail img. You must provide this classname iftemplate function is overridden. |
| imageSelector | OptionalDefault : 'image-thumb' | String | It is the classname of the resulting thumbnail img. You must provide this classname if template function is overridden. |
| margin | OptionalDefault : 1 | Integer | Spacing between two thumbnails, vertically and horizontally. |
| appendBlocks | Optional | Function |
Override this function if you want to append some block of html in any row. e.g. you might want to append "Add Photo" button in last row. This function doesn't gets any argument, it sould just return an array of objects with following data format:
{
rowNum : 1, // in which row should this block go, -1 indicates last row
width : 150, // width of the desired block
html : 'Add Photo' // html inside this block
}
|
 JS Tutorial
JS Tutorial