Download
User Rating: 4/5 ( 3 votes)
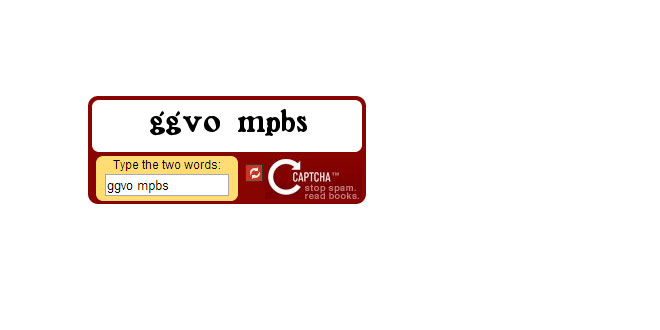
This tutorial is about to creating a captcha same as recaptcha. I used CSS and PHP for this. You can find few tutorials about creating and integrating captcha/recaptcha in php over 99points, but now you can create your own recaptcha style captcha with php and jquery. I have created a form with captcha few months before.
JQuery Code
$(document).ready(function() {
// refresh captcha
$('img#captcha-refresh').click(function() {
change_captcha();
});
function change_captcha()
{
document.getElementById('captcha').src="get_captcha.php?rnd=" + Math.random();
}
});
HTML
<input name="captcha-code" type="text" id="captcha-code">
CSS
/*
Recaptcha Style Captcha
=======================
re-Captcha Style Captcha with php and jQuery
Created By: Zeeshan Rasool
URL : http://www.99Points.info
Get JQuery, PHP, AJAX, Codeigniter and MYSQL Tutorials and Demos on Blog
*/
#captcha-wrap{
border:solid #870500 1px;
width:270px;
-webkit-border-radius: 10px;
float:left;
-moz-border-radius: 10px;
border-radius: 10px;
background:#870500;
text-align:left;
padding:3px;
margin-top:3px;
height:100px;
margin-left:80px;
}
#captcha-wrap .captcha-box{
-webkit-border-radius: 7px;
background:#fff;
-moz-border-radius: 7px;
border-radius: 7px;
text-align:center;
border:solid #fff 1px;
}
#captcha-wrap .text-box{
-webkit-border-radius: 7px;
background:#ffdc73;
-moz-border-radius: 7px;
width:140px;
height:43px;
float:left;
margin:4px;
border-radius: 7px;
text-align:center;
border:solid #ffdc73 1px;
}
#captcha-wrap .text-box input{ width:120px;}
#captcha-wrap .text-box label{
color:#000000;
font-family: helvetica,sans-serif;
font-size:12px;
width:150px;
padding-top:3px;
padding-bottom:3px;
}
#captcha-wrap .captcha-action{
float:right; width:117px;
background:url(logos.jpg) top right no-repeat;
height:44px; margin-top:3px;
}
#captcha-wrap img#captcha-refresh{
margin-top:9px;
border:solid #333333 1px;
margin-right:6px;
cursor:pointer;
}
 JS Tutorial
JS Tutorial