Download
Demo
- Overview
- Documents
User Rating: 4.2/5 ( 3 votes)
Your Rating:
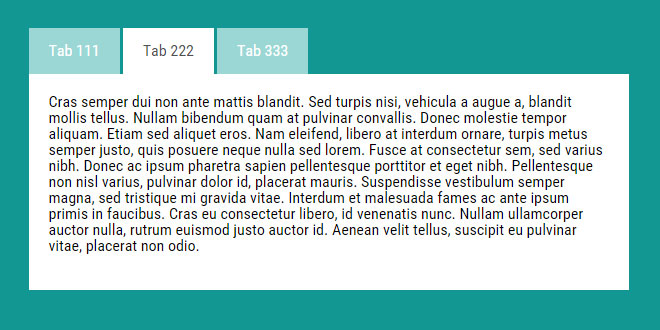
PWS Tabs is a lightweight jQuery tabs plugin to create flat style tabbed content panels with some cool transition effects powered by CSS3 animations.
Source: github.com
1. INCLUDE CSS AND JS FILES
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <link type="text/css" rel="stylesheet" href="jquery.pwstabs.css"> <script src="jquery.pwstabs-1.1.0.js"></script>
2. HTML
Create tabbed panels and use Html5 data-pws-* attributes to specify the ID & Name for the tabs.
<div class="hello_world"> <div data-pws-tab="anynameyouwant1" data-pws-tab-name="Tab Title 1">Our first tab</div> <div data-pws-tab="anynameyouwant2" data-pws-tab-name="Tab Title 2">Our second tab</div> <div data-pws-tab="anynameyouwant3" data-pws-tab-name="Tab Title 3">Our third tab</div> </div>
data-pws-tab is used to initiate the tab and as its ID.
data-pws-tab-name is used for a tab display name.
3. JAVASCRIPT
Call the plugin on the parent element to create a basic tabs interface with 100% width and 'scale' transition effect.
jQuery(document).ready(function($){
$('.hello_world').pwstabs();
});
4. OPTIONS
jQuery(document).ready(function($){
$('.hello_world').pwstabs({
// scale, slideleft, slideright, slidetop, slidedown
effect: 'scale',
// The tab to be opened by default
defaultTab: 1,
// Set custom container width
// Any size value (1,2,3.. / px,pt,em,%,cm..)
containerWidth: '100%',
// Tabs position: horizontal / vertical
tabsPosition: 'horizontal',
// Tabs horizontal position: top / bottom
horizontalPosition: 'top',
// Tabs vertical position: left / right
verticalPosition: 'left',
// Right to left support: true/ false
rtl: false
});
});
| Option | Default | Description | Available options | Type |
|---|---|---|---|---|
| effect | scale | Transition effect | scale / slideleft / slideright / slidetop / slidedown | string |
| defaultTab | 1 | Which tab is chosen by default | Tab ID number starts with 1 (1,2,3..) | string |
| containerWidth | 100% | Tabs container width | Any size value (1,2,3.. / px,pt,em,%,cm..) | number |
| tabsPosition | horizontal | Define tabs position | horizontal / vertical | string |
| horizontalPosition | top | Horizontal position of Tabs controlls | top / bottom | string |
| verticalPosition | left | Define Vertical tabs position | left / right | string |
| rtl | false | Right to left support | true / false | boolean |
 JS Tutorial
JS Tutorial