Download
User Rating: 4.7/5 ( 2 votes)
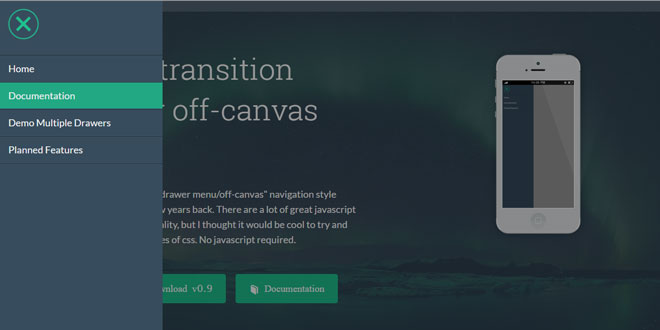
Pure Drawer is a 100% css solution for off-canvas drawers.
You have probably all seen the "drawer menu/off-canvas" navigation style made popular by Facebook a few years back. There are a lot of great javascript plugins that offers this functionality, but I thought it would be cool to try and do this with the new cool features of css. No javascript required.
Features:
-
Cool Effects: Choose between 9 different effects
-
Drawer Position: Choose where you want your drawer to appear
-
Responsive Design: Pure Drawer comes with three premade breakpoints. Create different drawer layouts for small, medium and large screens. And choose whether or not to use pure-drawer at all at specific breakpoints.
-
Cross browser support: Pure Drawer works in all modern browsers. Gracefully degrades in IE9.
-
Multiple Drawers: Need more then one drawer? Pure drawer can have up to three different drawers.
-
No javascript: Pure Drawer is a 100% css solution. But feel free to enhance the functionality further with some awesome javascript code.
Browser support
Works in all modern browsers. (IE10+, Chrome, Firefox, Safari).
Gracefully degrades in IE9. (Requires Modernizr).
Not yet tested on Windows Phone.
- See more at: http://mac81.github.io/pure-drawer/documentation#sthash.utCWAUg1.dpuf
Source: mac81.github.io
1. INCLUDE CSS FILE
<link rel="stylesheet" href="css/pure-drawer.css"/>
2. HTML
It is important that the markup is in the same order as below due to the use of the css sibling selector. If you add additional containers to your markup you need to update the css accordingly.
Single Drawer
<div class="pure-container" data-effect="pure-effect-1">
<input type="checkbox" id="pure-toggle-left" class="pure-toggle" data-toggle="left">
<label class="pure-toggle-label" for="pure-toggle-left" data-toggle-label="left">+</label>
<div class="pure-drawer" data-position="left">
Put your off canvas content here
</div>
<div class="pure-pusher-container">
<div class="pure-pusher">
Put your site content here
</div>
</div>
<label class="pure-overlay" for="pure-toggle-left" data-overlay="left"></label>
</div>
Multiple Drawers
<div class="pure-container" data-effect="pure-effect-1">
<input type="checkbox" id="pure-toggle-left" class="pure-toggle" data-toggle="left">
<input type="checkbox" id="pure-toggle-right" class="pure-toggle" data-toggle="right">
<input type="checkbox" id="pure-toggle-top" class="pure-toggle" data-toggle="top">
<label class="pure-toggle-label" for="pure-toggle-left" data-toggle-label="left">+</label>
<label class="pure-toggle-label" for="pure-toggle-right" data-toggle-label="right">+</label>
<label class="pure-toggle-label" for="pure-toggle-top" data-toggle-label="top">+</label>
<div class="pure-drawer" data-position="left">
Put your off canvas content for the left drawer here
</div>
<div class="pure-drawer" data-position="right">
Put your off canvas content for the right drawer here
</div>
<div class="pure-drawer" data-position="top">
Put your off canvas content for the top drawer here
</div>
<div class="pure-pusher-container">
<div class="pure-pusher">
Put your site content here
</div>
</div>
<label class="pure-overlay" for="pure-toggle-left" data-overlay="left"></label>
<label class="pure-overlay" for="pure-toggle-right" data-overlay="right"></label>
<label class="pure-overlay" for="pure-toggle-top" data-overlay="top"></label>
</div>
Attributes
Container
<div class="pure-container" data-effect="pure-effect-1">
data-effect: This is where you enter your desired effect. Ranges from 1-9.
Drawer
<div class="pure-drawer" data-position="left">
data-position:Where you want you off-canvas drawer to appear. Legal values are 'left', 'right' and 'top'.
Toggler
<input type="checkbox" id="pure-toggle-left" class="pure-toggle" data-toggle="left">
<label class="pure-toggle-label" for="pure-toggle-left" data-toggle-label="left">+</label>
data-toggle:Used to target the the toggle in css. Must match the value of data-position.
data-toggle-label:Used to target the the toggle label in css. Must match the value of data-toggle.
Overlay
<label class="pure-overlay" for="pure-toggle-left" data-overlay="left"></label>
data-overlay:Used to target the the overlay in css. Must match the value of data-position.
3. CSS
Settings
// Point $show-drawer to one of the variables in _pure-drawer-breakpoints.scss to control which breakpoints drawers should appear.
//$show-drawer: $small-only;
/************
## Toggler ##
************/
$toggler-color: lighten(#374c5d, 20%);
$toggler-checked-color: #1fc08e;
$toggler-focus-color: #1fc08e;
/***********
## Drawer ##
***********/
$drawer-bgcolor: #00ab66;
// For 'left' and 'right' positioned drawers.
$drawer-width-small: 100%;
$drawer-width-medium: 300px;
$drawer-width-large: 300px;
// For 'top' positioned drawers.
$drawer-height-small: 100%;
$drawer-height-medium: 100%;
$drawer-height-large: 100px;
/***********
## Pusher ##
***********/
$pusher-bgcolor: #fff;
/*******************
## Pusher Overlay ##
*******************/
$overlay-bgcolor: rgba(0,0,0,0.4);
Breakpoints
Media queries can be easily customized by changing the variable values in _pure-drawer-breakpoints.scss.
// Media Query Ranges
$small-range: (0em, 40em);
$medium-range: (40.063em, 64em);
$large-range: (64.063em, 90em);
$screen: "only screen";
$landscape: "#{$screen} and (orientation: landscape)";
$portrait: "#{$screen} and (orientation: portrait)";
$small-up: $screen;
$small-only: "#{$screen} and (max-width: #{upper-bound($small-range)})";
$medium-up: "#{$screen} and (min-width:#{lower-bound($medium-range)})";
$medium-only: "#{$screen} and (min-width:#{lower-bound($medium-range)}) and (max-width:#{upper-bound($medium-range)})";
$large-down: "#{$screen} and (max-width:#{upper-bound($medium-range)})";
$large-up: "#{$screen} and (min-width:#{lower-bound($large-range)})";
$large-only: "#{$screen} and (min-width:#{lower-bound($large-range)}) and (max-width:#{upper-bound($large-range)})";
Use these media queries with the variables specified above.
@media #{$small-up} { }
@media #{$small-only} { }
@media #{$medium-up} { }
@media #{$medium-only} { }
@media #{$large-up} { }
@media #{$large-only} { }
 JS Tutorial
JS Tutorial