Download
Demo
- Overview
- Documents
User Rating: 4.3/5 ( 1 votes)
Your Rating:
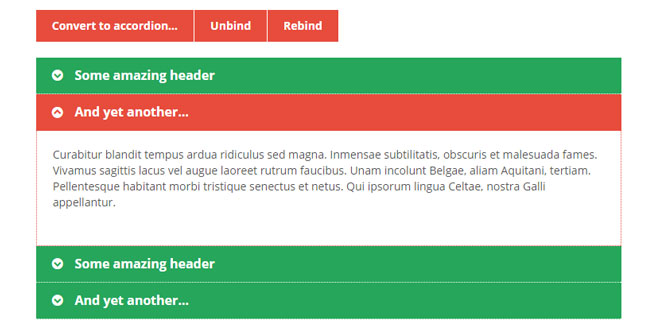
Magic Accordion is a very simple jQuery accordion plugin that can be create from a single WYSIWYG editor instead of creating numerous amounts of fields in CMS.
Source: luke.sno.wden.co.uk
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script src="./jquery.magic-accordion.js"></script>
2. HTML
<a href="#" class="unbind">Unbind</a> <a href="#" class="rebind disabled">Rebind</a> <div class="content"> <h2>Some amazing header</h2> <p>Nihilne te nocturnum praesidium Palati, nihil urbis vigiliae. Cum sociis natoque penatibus et magnis dis parturient. Unam incolunt Belgae, aliam Aquitani, tertiam. Hi omnes lingua, institutis, legibus inter se differunt.</p> <h2>And yet another...</h2> <p>Curabitur blandit tempus ardua ridiculus sed magna. Inmensae subtilitatis, obscuris et malesuada fames. Vivamus sagittis lacus vel augue laoreet rutrum faucibus. Unam incolunt Belgae, aliam Aquitani, tertiam. Pellentesque habitant morbi tristique senectus et netus. Qui ipsorum lingua Celtae, nostra Galli appellantur.</p> <h2>Some amazing header</h2> <p>Nihilne te nocturnum praesidium Palati, nihil urbis vigiliae. Cum sociis natoque penatibus et magnis dis parturient. Unam incolunt Belgae, aliam Aquitani, tertiam. Hi omnes lingua, institutis, legibus inter se differunt.</p> <h2>And yet another...</h2> <p>Curabitur blandit tempus ardua ridiculus sed magna. Inmensae subtilitatis, obscuris et malesuada fames. Vivamus sagittis lacus vel augue laoreet rutrum faucibus. Unam incolunt Belgae, aliam Aquitani, tertiam. Pellentesque habitant morbi tristique senectus et netus. Qui ipsorum lingua Celtae, nostra Galli appellantur.</p> </div>
3. JAVASCRIPT
$(document).ready(function(){
$('.content').magicAccordion({
headingTag : 'h2',
bodyClass : 'body',
headClass : 'head',
activeClass : 'active',
speed : 200,
easing : 'swing'
}).on( 'opened.magic', function(e){
console.log(e.head);
}).on( 'closed.magic', function(e){
console.log(e.body);
});
var app = $('.content').data( 'magic-accordion' );
$('.unbind').click( function(e) {
e.preventDefault();
app.unbind();
});
$('.rebind').click( function(e) {
e.preventDefault();
app.rebind();
});
});
 JS Tutorial
JS Tutorial