- Overview
- Documents
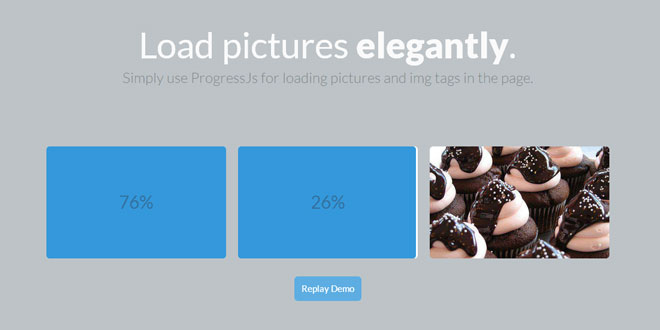
ProgressJs is a JavaScript and CSS3 library which helps developers create and manage progress bars for any object on the page. You can design your own template for progress bars or simply customize them.
You can use ProgressJs to show the progress of loading contents (images, videos, etc.) on the page to the users. It can be used on all elements including textboxes, textareas or even the whole body.
It's light-weight, easy to use, customizable, free and open-source.
Source: usablica.github.io
1. INCLUDE CSS AND JS FILES
<script src="progress.js"></script> <link href="progressjs.css" rel="stylesheet">
2. HTML
<textarea id="countTextarea" placeholder="Start typing.." rows="4"></textarea>
3. JAVASCRIPT
//to set progress-bar for whole page
progressJs().start();
//or for specific element
var prgjs = progressJs("#countTextarea").setOptions({ theme: 'blackRadiusInputs' }).start();
prgjs.set(50);
4. API
progressJs([targetElm])
Creating an ProgressJS object.
Available since: v0.1.0
Parameters:
- targetElm : String (optional) Should be defined to start progress-bar for specific element, for example: #targetElement.
Returns:
- progressJs object.
Example:
progressJs() //without selector, set progress-bar for whole page
progressJs("#targetElement") //start progress-bar for element id='targetElement'
Start the progress-bar for defined element(s).
Available since: v0.1.0
Returns:
- progressJs object.
Example:
progressJs().start()
Set specific percentage to progress-bar
Available since: v0.1.0
Parameters:
-
percent: Number
Set to specific percentage
Returns:
- progressJs object.
Example:
progressJs().set(20); //set progress to 20%
progressJs.autoIncrease(size, millisecond)
Set an auto-increase timer for the progress-bar.
Available since: v0.1.0
Parameters:
-
size: Number
The size of increment when timer elapsed -
millisecond: Number
Timer in milliseconds
Returns:
- progressJs object.
Example:
progressJs().start().autoIncrease(4, 500); //every 500 milliseconds, percentage + 4
Increase the progress-bar bar specified size. Default size is 1.
Available since: v0.1.0
Parameters:
-
size: Number
The size of increment
Returns:
- progressJs object.
Example:
progressJs().increase(); //increase one percent progressJs().increase(2); //increase two percent
End the progress-bar and remove the elements from page.
Available since: v0.1.0
Returns:
- progressJs object.
Example:
progressJs().start().set(20).end()
progressJs.setOption(option, value)
Set a single option to progressJs object.
Available since: v0.1.0
Parameters:
-
option : String
Option key name. -
value : String/Number
Value of the option.
Returns:
- progressJs object.
Example:
progressJs().setOption("theme", "black");
progressJs.setOptions(options)
Set a group of options to the progressJs object.
Available since: v0.1.0
Parameters:
-
options : Object
Object that contains option keys with values.
Returns:
- progressJs object.
Example:
progressJs().setOptions({ 'theme': 'black', 'overlayMode': true });
progressJs.onbeforeend(providedCallback)
Set a callback function for before end of the progress-bar.
Available since: v0.1.0
Parameters:
- providedCallback : Function
Returns:
- progressJs object.
Example:
progressJs().onbeforeend(function() {
alert("before end");
});
progressJs.onbeforestart(providedCallback)
Set a callback function to call before start the progress-bar.
Available since: v0.1.0
Parameters:
- providedCallback : Function
Returns:
- progressJs object.
Example:
progressJs().onbeforestart(function() {
alert("before start");
});
progressJs.onprogress(providedCallback)
Set callback function to call for each change of progress-bar.
Available since: v0.1.0
Parameters:
- providedCallback : Function
Returns:
- progressJs object.
Example:
progressJs().onprogress(function(targetElm, percent) {
alert("progress changed to:" + percent);
});
 JS Tutorial
JS Tutorial