Download
User Rating: 0/5 ( 0 votes)
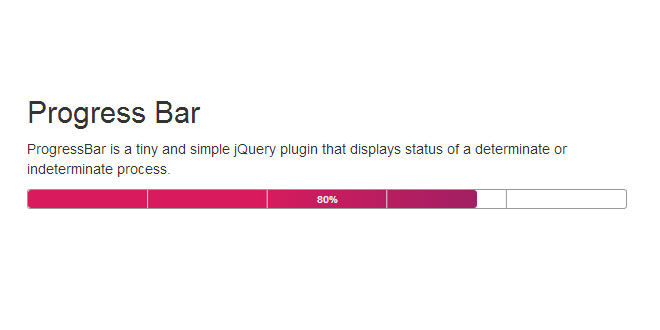
Progress Bar is a tiny and simple jQuery plugin that displays status of a determinate or indeterminate process.
It is a visual element to show the progress of an activity. The default theme of the progress bar is gradient; but you can change it on your own. It can divide the progress into several equal parts, and optionaly can show the percentage of the current activity in progress.
The following features are included in Progress Bar:
-
Ease of use
-
Divide the progress of an activity into equal parts
-
Optionaly show the percentage of the current status of the activity
-
Smooth bar movement
-
Default gradient theme
-
Optional Parameters
Source: tinytools.codesells.com
1. INCLUDE CSS AND JS FILES
/* Attach the Progress Bar CSS file */
<link rel=" stylesheet" type="text/css" href="css/tinytools.progressbar.min.css">
/* jQuery needs to be attached */
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
/* Then attach the Indicator plugin */
<script src="tinytools.progressbar.min.js"></script>
2. HTML
<div id="ProgressBarSample"></div>
3. JAVASCRIPT
$(document).ready(function () {
$("#ProgressBarSample").progressBar();
});
4. OPTIONS
|
Property |
Default |
Description |
|
width |
false |
The width of the progressBar. You can define the width of the progress bar in the css of the element. If not defined, the default value will be '200px' |
|
height |
false |
The height of the group checkbox. You can define the height of the progress bar in the css of the element. If not defined, the default value will be '20px' |
|
percent |
0 |
The initial percentage of the progress bar. |
|
showPercent |
true |
If true, the current percentage will be shown at the center of the progress bar. |
|
split |
1 |
The progress bar will be divided into split parts. |
|
backSplitLineColor |
'#999' |
The color of the split lines on the background. |
|
foreSplitLineColor |
'#ddd' |
The color of the split lines on the bar. |
|
onPercentChanged |
false |
callback that fires after changeing the percentage. Parameter: 1- PercentageValue, 2- Caller |
5. METHODS
|
Method |
Description |
|
$(selector).setAllCheckboxesTo(value) |
Checks or unchecks all of the checkboxes in the group all at once. If the value parameter set to true or not set, all of the checkboxes will be checked; otherwise they will be unchecked. |
|
$(selector).getCheckboxes(value) |
Returns the list of checked or unchecked listboxes in the form of a jQuery elements array. If the value parameter set to true or not set, all of the checked checkboxes will be returned; otherwise unchecked checkboxes will be returned. |
 JS Tutorial
JS Tutorial