Download
User Rating: 3.7/5 ( 7 votes)
PNotify is a JavaScript notification plugin. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use.
PNotify provides desktop notifications based on the Web Notifications Draft. If desktop notifications are not available or not allowed, PNotify will fall back to displaying the notice as a regular, in-browser notice.
Unobtrusive
PNotify can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it.
Themeable
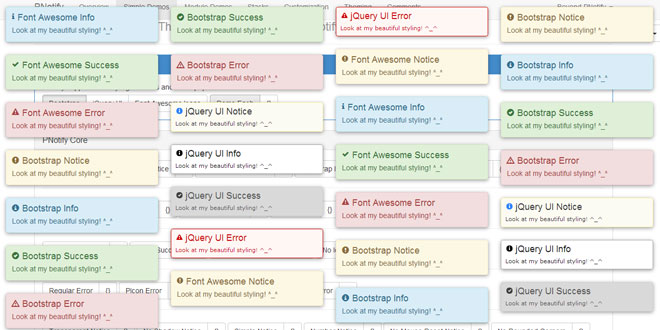
PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. Try out some of the readymade themes using the selector in the top right corner of this page.
Cross-Browser
PNotify works in all major browsers and provides a consistent interface. It is tested thoroughly for consistency.
Completely Open
PNotify is distributed under the GPL, LGPL, and MPL. This triple copyleft licensing model avoids incompatibility with other open source licenses.
Source: sciactive.com
1. INCLUDE JS AND CSS FILES
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="pnotify.custom.min.js"></script>
<link href="pnotify.custom.min.css" media="all" rel="stylesheet" type="text/css" />
2. JAVASCRIPT
$(function(){
new PNotify({
title: 'Regular Notice',
text: 'Check me out! I\'m a notice.'
});
});
If you are using Bootstrap version 2, include this line somewhere before your first notice:
PNotify.prototype.options.styling = "bootstrap2";
If you are using jQuery UI for all your styling, include this line somewhere before your first notice:
PNotify.prototype.options.styling = "jqueryui";
3. OPTIONS
-
title: false - The notice's title.
-
title_escape: false - Whether to escape the content of the title. (Not allow HTML.)
-
text: false - The notice's text.
-
text_escape: false - Whether to escape the content of the text. (Not allow HTML.)
-
styling: "bootstrap3" - What styling classes to use. (Can be either jqueryui, bootstrap2, bootstrap3, fontawesome, or a custom style object. See the source for the properties in a style object.)
-
addclass: "" - Additional classes to be added to the notice. (For custom styling.)
-
cornerclass: "" - Class to be added to the notice for corner styling.
-
auto_display: true - Display the notice when it is created. Turn this off to add notifications to the history without displaying them.
-
width: "300px" - Width of the notice.
-
min_height: "16px" - Minimum height of the notice. It will expand to fit content.
-
type: "notice" - Type of the notice. "notice", "info", "success", or "error".
-
icon: true - Set icon to true to use the default icon for the selected style/type, false for no icon, or a string for your own icon class.
-
animation: "fade" - The animation to use when displaying and hiding the notice. "none", "show", "fade", and "slide" are built in to jQuery. Others require jQuery UI. Use an object with effect_in and effect_out to use different effects.
-
animate_speed: "slow" - Speed at which the notice animates in and out. "slow", "def" or "normal", "fast" or number of milliseconds.
-
position_animate_speed: 500 - Specify a specific duration of position animation.
-
opacity: 1 - Opacity of the notice.
-
shadow: true - Display a drop shadow.
-
hide: true - After a delay, remove the notice.
-
delay: 8000 - Delay in milliseconds before the notice is removed.
-
mouse_reset: true - Reset the hide timer if the mouse moves over the notice.
-
remove: true - Remove the notice's elements from the DOM after it is removed.
-
insert_brs: true - Change new lines to br tags.
-
stack: {"dir1": "down", "dir2": "left", "push": "bottom", "spacing1": 25, "spacing2": 25, context: $("body")} - The stack on which the notices will be placed. Also controls the direction the notices stack.
4. CALLBACKS
The callback options all expect one argument, a function, which will be called when that event occurs. They can be included in the options object passed to PNotify() just like any other options. If the function returns false on the "before_open" or "before_close" callback, that event will be canceled.
-
before_init - This option is called before the notice has been initialized. It accepts one argument, the options object.
-
after_init - This option is called after the notice has been initialized. It accepts one argument, the notice object.
-
before_open - This option is called before the notice has been displayed. It accepts one argument, the notice object.
-
after_open - This option is called after the notice has been displayed. It accepts one argument, the notice object.
-
before_close - This option is called before the notice closes. It accepts one argument, the notice object.
-
after_close - This option is called after the notice closes. It accepts one argument, the notice object.
 JS Tutorial
JS Tutorial