Download
User Rating: 1.5/5 ( 5 votes)
What is NicEdit?
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser.
NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
Why NicEdit?
NicEdit is a WYSIWYG editor for websites. Its goal is to be as simple and fast as possible for users of your application. NicEdit is extremely lightweight and can be easily integrated in any site with minimal impact while providing visitors an effective means to express themselves in rich text.
Don't overwhelm your users with "everything and the kitchen sink" editors that confuse and frustrate your visitors and take forever to load. Good things really can be free. Customize your copy of NicEdit and get started editing anywhere today!
Features:
-
Small file size <35KB Total, <10KB Compressed!
-
Only 2 files (js + icons) required for operation.
-
Flexible Configuration replace textareas or divs
-
Multiple editors can optionally use single controls
-
Save content via AJAX or HTTP Post
-
IE 5.5+ / FF 2+ / Opera 9+ / Safari 3+
EXAMPLE
<div id="sample">
<script type="text/javascript" src="http://js.nicedit.com/nicEdit-latest.js"></script> <script type="text/javascript">
//<![CDATA[
bkLib.onDomLoaded(function() { nicEditors.allTextAreas() });
//]]>
</script>
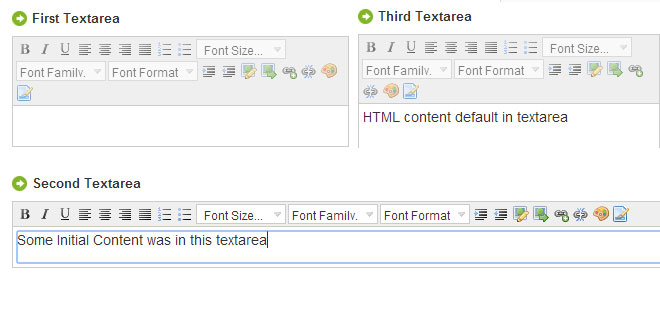
<h4>
First Textarea
</h4>
<textarea name="area1" cols="40">
</textarea><br />
<h4>
Second Textarea
</h4>
<textarea name="area2" style="width: 100%;">
Some Initial Content was in this textarea
</textarea><br />
<h4>
Third Textarea
</h4>
<textarea name="area3" style="width: 300px; height: 100px;">
HTML content default in textarea
</textarea>
</div>
Javascript API
Class nicEditors
The nicEditors class provides convience methods to add NicEditor to the page or get a reference to a editor by ID
|
nicEditors.allTextAreas
|
Converts all the textareas on the page info NicEditor instances. Returns a reference to the array of all NicEdit instances on the page.
|
|
nicEditors.findEditor
|
Finds a specific editor by ID if created using allTextAreas explitly
For example to get the nicedit instance for
<textarea id="myArea2"></textarea>
use:
nicEditors.findEditor('myArea2');
The method returns a nicedit instance that you call the functions below on.
Warning:
In order to use this and other API methods, the editor must be finshed loading. To see an example of how you can use addEvent to have your code run after editor load see Editor Events
|
|
nicEditors.editors[] |
The raw array of all the NicEdit instances on the page |
Class nicInstance
The nicEditor instance class creates the editable area for a single element and provides a number of useful methods to developers. You can get a reference to a specific nicInstance object using
nicEditors.findEditor
|
[nicInstance].getContent()
|
Returns the current HTML of the nicInstance
For example:
nicEditors.findEditor('myArea2').getContent();
returns the HTML in the content editor that replaced the element on the page with ID 'myArea2'.
|
|
[nicInstance].setContent(HTML)
|
Set the current HTML in the editor instance
For example:
nicEditors.findEditor('myArea2').setContent('<strong>Some HTML</strong> here');
|
|
[nicInstance].saveContent()
|
Only for nicInstances that are replacing a <textarea>
this method syncs the content of the editor with the textarea value.
This is done automatically if the form with the orginal
<textarea> is submitted.
However, you may want to explitly do the syncing yourself.
|
Class nicEditor
The nicEditor class is a container for a number of nicEditor instances and 1 nicPanel.
Because of this you can use nicEditor in 2 ways:
-
Create a single control panel with setPanel() then use addInstance multiple times to create as many editable areas on the page you need that are controlled from a single control panel.
-
Use the panelInstance() to create a combined content area/panel editor. If you use this option and want multiple editors you should create multiple nicEditor instances.
|
var myNicEditor = new nicEditor() |
Creates a new nicedit object. A single instance of nicEditor contains:
-
1 or more editor instances (nicInstance/nicIFrameInstance)
-
1 nicPanel
|
|
myNicEditor.addInstance('someElementsID') |
Adds a nicedit instance to allow inline editing of the given elements ID |
|
myNicEditor.removeInstance('someElementID') |
Removes the nicedit instance with the given ID, returning it to the orginal element with the content within the element. |
|
myNicEditor.setPanel('someElementID') |
Append an editor control panel at the end of the given ID. Normally the element is blank and with a fixed CSS width you would like the panel set. |
|
myNicEditor.panelInstance('someElementID') |
Creates an inline content editor with attached control panel on top of the element. |
|
myNicEditor.instanceById('someElementID') |
Find a nicInstance object by ID that was added to this nicEditor |
|
myNicEditor.floatingPanel() |
Activate a floating panel. First add editor instances to this editor with addInstance() then call floatingPanel(). When a instance is selected, a floating panel will appear above/below it. * Requires nicFloating plugin |
Configuration Options
NicEdit is highly configurable by passing the configuration when you create the NicEditor. Pass your configuration when you call:
new nicEditor({CONFIG HERE})
Add .panelInstance('ID TO TEXTAREA HERE') to add the editor to the textarea.
You can specify multi config options they are JSON syntax: {fullPanel : true, iconsPath : 'nicEditorIcons.gif', maxHeight : 200}
Note that some configuration options, such as buttonlist, will not work unless you download a version of NicEdit and use it from your own webserver..
Available Configuration Options:
|
fullPanel
|
If set to true, the editor instance will be created with all available buttons. If false (the default), buttonList will be used to control which buttons are displayed
|
|
buttonList
|
An array of buttons in the editors for example
['bold','italic','underline','left','center']
|
|
iconsPath
|
String path to the icons file for example 'images/nicEditorIcons.gif'
|
|
maxHeight |
Height value in pixels that the editor should not expand automatically past. The editing area can still be larger then the specified value it will simply use scrollbars. For a fixed height (not dynamically growing) editor set both the maxHeight value and the style="height: X" value to the same pixel value |
|
externalCSS |
Relative path to an external style sheet to apply to iframe nicEditor instances (only FF2 uses this mode of operation). Example:
{externalCSS : 'mysite.css'}
|
|
uploadURI |
Absolute or relative URL to the nicUpload reciever script. Allows you to upload images from nicedit to your own server. *requires nicUpload
Example:
{uploadURI : 'http://yourdomain.com/nicUpload.php'}
Default (http://files.nicedit.com/) uses nicedit server and uploads to imageshack
You can find a PHP version of an upload script at:
http://nicedit.com/svn/nicedit/trunk/nicUpload/php/nicUpload.php
|
List of Buttons for buttonList option
-
'bold'
-
'italic'
-
'underline'
-
'left'
-
'center'
-
'right'
-
'justify'
-
'ol'
-
'ul'
-
'subscript'
-
'superscript'
-
'strikethrough'
-
'removeformat'
-
'indent'
-
'outdent'
-
'hr'
-
'image'
-
'upload' * requires nicUpload
-
'forecolor'
-
'bgcolor'
-
'link' * requires nicLink
-
'unlink' * requires nicLink
-
'fontSize' * requires nicSelect
-
'fontFamily' * requires nicSelect
-
'fontFormat' * requires nicSelect
-
'xhtml' * required nicCode
 JS Tutorial
JS Tutorial