1. INCLUDE JS AND CSS FILE
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script>
<script src="jquery.motionCaptcha.0.2.min.js"></script>
<link href="jquery.motionCaptcha.0.2.css"></script>
2. HTML
Code the form as usual, with a unique ID (eg. ‘#mycoolform’) and set the form action to blank (or ‘#’) – eg:
<form action="#" id="mycoolform" method="[get/post]">
Add this placeholder <div> element to your form (NB. use <fieldset>s if you need it to validate) containing the blank canvas:
<div id="mc">
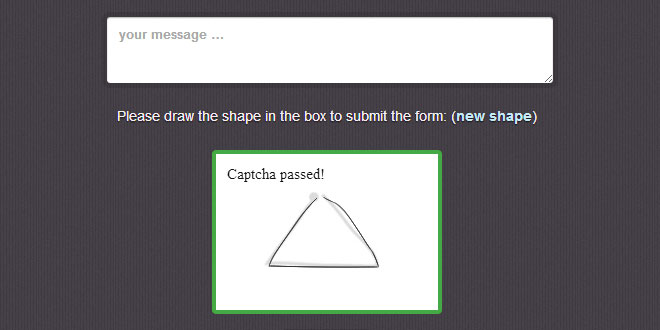
<p>Please draw the shape in the box to submit the form:</p>
<canvas id="mc-canvas"></canvas>
</div>
Disable the submit button, eg:
<input type="submit" disabled="disabled" value="Submit Form" />
Add a hidden input to the form, with the form action as its value. Give it either a unique id, or the id ‘mc-action’, like so:
<input type="hidden" id="fairly-unique-id" value="submitform.php" />
3. JAVASCRIPT
Call the plugin on the form element. If you used any other ID than ‘mc-action’ for the hidden input, you’ll just need to pass it to the plugin, like this:
$('#form-id').motionCaptcha({
action: '#fairly-unique-id'
});
// Or, if you just used 'mc-action' as the hidden input's ID:
$('#form-id').motionCaptcha();
4. OPTIONS
$('#form-id').motionCaptcha({
// Basics:
action: '#mc-action', // the ID of the input containing the form action
divId: '#mc', // if you use an ID other than '#mc' for the placeholder, pass it in here
cssClass: '.mc-active', // this CSS class is applied to the 'mc' div when the plugin is active
canvasId: '#mc-canvas', // the ID of the MotionCAPTCHA canvas element
// An array of shape names that you want MotionCAPTCHA to use:
shapes: ['triangle', 'x', 'rectangle', 'circle', 'check', 'caret', 'zigzag', 'arrow', 'leftbracket', 'rightbracket', 'v', 'delete', 'star', 'pigtail'],
// These messages are displayed inside the canvas after a user finishes drawing:
errorMsg: 'Please try again.',
successMsg: 'Captcha passed!',
// This message is displayed if the user's browser doesn't support canvas:
noCanvasMsg: "Your browser doesn't support <canvas> - try Chrome, FF4, Safari or IE9."
// This could be any HTML string (eg. '<label>Draw this shit yo:</label>'):
label: '<p>Please draw the shape in the box to submit the form:</p>'
});
 JS Tutorial
JS Tutorial