Download
User Rating: 4.9/5 ( 1 votes)
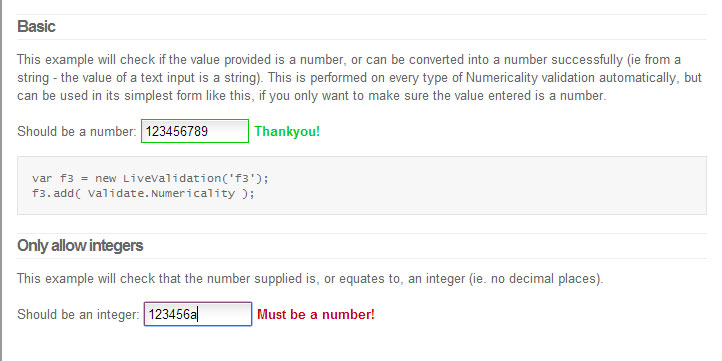
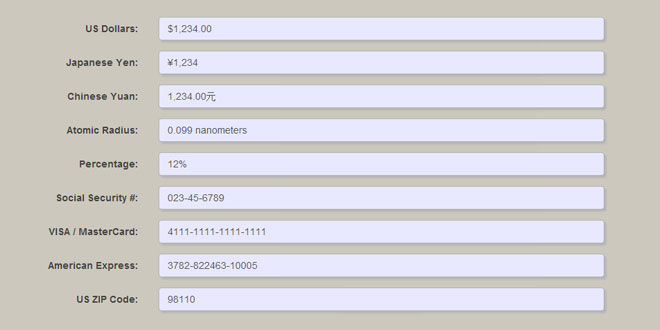
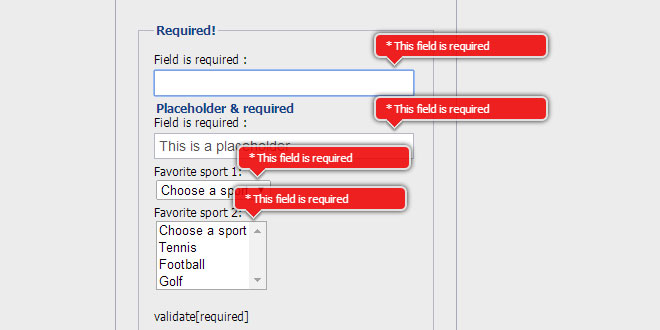
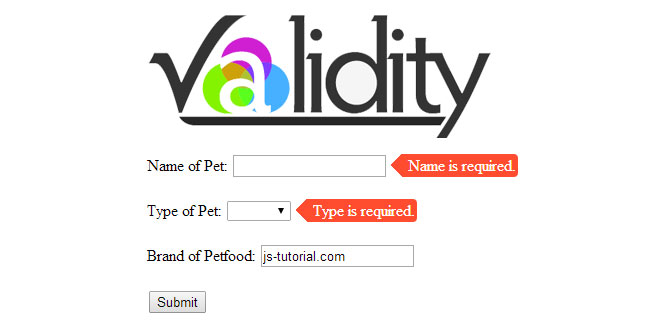
LiveValidation is a small open source javascript library for making client-side validation quick, easy, and powerful. It comprises of two main parts. Firstly, it provides developers with a rich set of core validation methods, which can also be used outside the context of forms. Secondly, it provides your visitors with real-time validation information as they fill out forms, helping them to get it right first time, making the forms easier, quicker and less daunting to complete.
Source: livevalidation.com
1. INCLUDE JS FILES
<script type="text/javascript" src="javascripts/src/1.3/livevalidation_standalone.compressed.js"></script>
2. HTML
<input type="text" id="sayHello" class=" LV_invalid_field">
3. JAVASCRIPT
First the field is set up to be a LiveValidation object, by passing in its id as the first argument. In this example the validMessage has also been overridden by including an options object, and the wait option is set to 500 milliseconds, to make it only validate 500ms after the user stops typing:
var sayHello = new LiveValidation( "sayHello", { validMessage: "Hey there!", wait: 500 } );
Then the Presence validation is added to it, and this example also provides an overridden failureMessage:
sayHello.add( Validate.Presence,
{ failureMessage: "Don't just ignore me, I wanna be your friend!" } );
Finally the Format validation is added, with the regular expression pattern to validate against, again with an overridden failureMessage for this example:
sayHello.add( Validate.Format,
{ pattern: /^hello$/i, failureMessage: "How come you've not said 'hello' yet?" } );
More information at http://livevalidation.com/documentation
 JS Tutorial
JS Tutorial