Download
User Rating: 4.4/5 ( 6 votes)
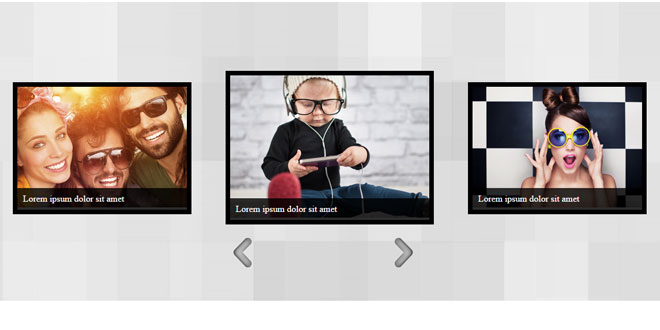
Jquery Lens Slider comes with full open source jquery code library, thus user can develop, debug and deep customize slider of one's own.
Source: jquerylenslider.com
1. INCLUDE CSS AND JS FILES
<link href="slider.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="lenslider.js"></script>
2. HTML
Slide can contain Images, Video, or any HTML content
<div class"slider">
<ul>
<li>Put your HTML Code</li>
<li>Put your HTML Code</li>
<li>Put your HTML Code</li>
</ul>
</div>
3. CSS
You can change, add and remove CSS as per you want
.slider {position:relative; width:100%; height:150px;}
.slider ul {position:relative;}
.slider li {float:left; margin:0px 30px; list-style:none; position:relative; padding-top:12px;}
4. JAVASCRIPT
$(document).ready(function(e){
.$('.lenSlider ul').lenslider();
});
 JS Tutorial
JS Tutorial