Download
Demo
- Overview
- Documents
User Rating: 4.3/5 ( 6 votes)
Your Rating:
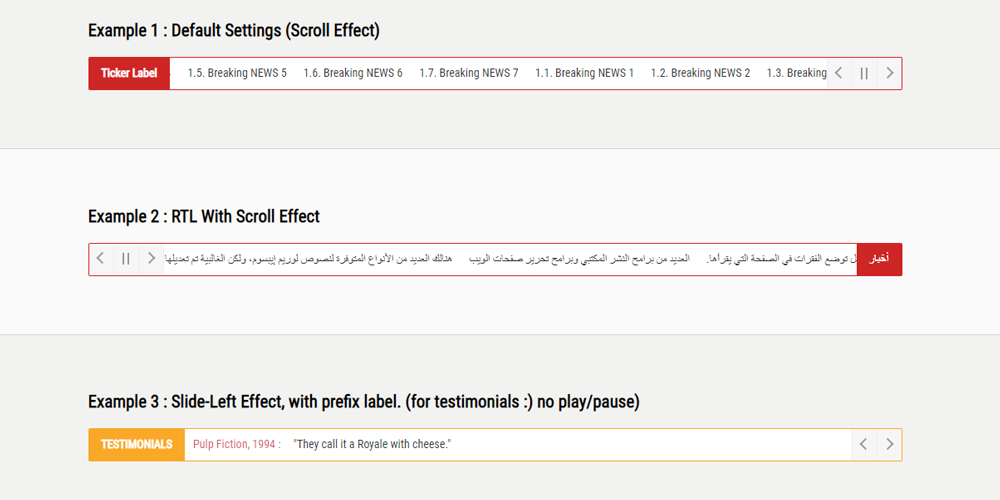
Jquery Breaking News Ticker is a responsive, flexible, customizable jQuery text scroller plugin which can be used for stock ticker, breaking news ticker, and much more.
Main features:
- Supports plain HTML, JSON, RSS feed.
- Scroll, fade, type, slide animations.
- Auto play with pause on hover.
- Supports RTL text direction.
- Custom ticker label.
- Ticker controls: play, pause, next, prev.
Source: jqueryscript.net
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="breaking-news-ticker.css"> <script src="jquery.min.js"></script> <script src="breaking-news-ticker.min.js"></script>
2. HTML
<div class="breaking-news-ticker" id="example">
<div class="bn-label">Ticker Label</div>
<div class="bn-news">
<ul>
<li><a href="#">1.1. Breaking NEWS 1</a></li>
<li><a href="#">1.2. Breaking NEWS 2</a></li>
<li><a href="#">1.3. Breaking NEWS 3</a></li>
<li><a href="#">1.4. Breaking NEWS 4</a></li>
<li><a href="#">1.5. Breaking NEWS 5</a></li>
<li><a href="#">1.6. Breaking NEWS 6</a></li>
<li><a href="#">1.7. Breaking NEWS 7</a></li>
</ul>
</div>
<div class="bn-controls">
<button><span class="bn-arrow bn-prev"></span></button>
<button><span class="bn-action"></span></button>
<button><span class="bn-arrow bn-next"></span></button>
</div>
</div>
3. JAVASCRIPT
$('#example').breakingNews();
4. Create a news ticker from a RSS feed.
Html
<div class="breaking-news-ticker" id="feed">
<div class="bn-news">
<ul>
<li><span class="bn-loader-text">Loading...</span></li>
</ul>
</div>
<div class="bn-controls">
<button><span class="bn-arrow bn-prev"></span></button>
<button><span class="bn-action"></span></button>
<button><span class="bn-arrow bn-next"></span></button>
</div>
</div>
Javascript
$('#feed').breakingNews({
source: {
type:'rss',
usingApi:'rss2json',
rss2jsonApiKey: 'RSS2JSON API KEY',
url:'http://rss.cnn.com/rss/edition.rss',
limit:10,
showingField:'title',
linkEnabled: true,
target:'_blank',
seperator: '<span class="bn-seperator" style="background-image:url(img/cnn-logo.png);"></span>',
errorMsg: 'RSS Feed not loaded. Please try again.'
}
});
5. Create a news ticker from JSON data.
Html
<div class="breaking-news-ticker" id="json">
<div class="bn-news">
<ul>
<li><span class="bn-loader-text">Loading...</span></li>
</ul>
</div>
<div class="bn-controls">
<button><span class="bn-arrow bn-prev"></span></button>
<button><span class="bn-action"></span></button>
<button><span class="bn-arrow bn-next"></span></button>
</div>
</div>
Javascript
$('#newsTicker6').breakingNews({
source: {
type:'json',
url:'/path/to/json',
limit:10,
showingField:'title',
linkEnabled: false,
target:'_blank',
seperator: '<span class="bn-seperator" style="background-image:url(img/cnn-logo.png);"></span>',
errorMsg: 'Json file not loaded. Please check the settings.'
}
});
6. OPTIONS
Specify the animation type. Default: 'slide'.
- fade
- slide-down
- slide-up
- slide-right
- slide-left
- typography
$('#example').breakingNews({
effect: 'fade'
});
Stick the news ticker to the bottom of the page.
$('#example').breakingNews({
position: "fixed-bottom"
});
Customize the appearance of the news ticker
$('#example').breakingNews({
height: 40,
fontSize: "default",
themeColor: "default",
background: "default",
borderWidth: 1,
radius: 2,
zIndex: 99999
});
More options
$('#example').breakingNews({
// or "rtl"
direction: "ltr",
// enable autoplay
play: true,
// autoplay interval
delayTimer: 4000,
// animation speed
scrollSpeed: 2,
// pause on hover
stopOnHover: true
});
 JS Tutorial
JS Tutorial