- Overview
- Documents
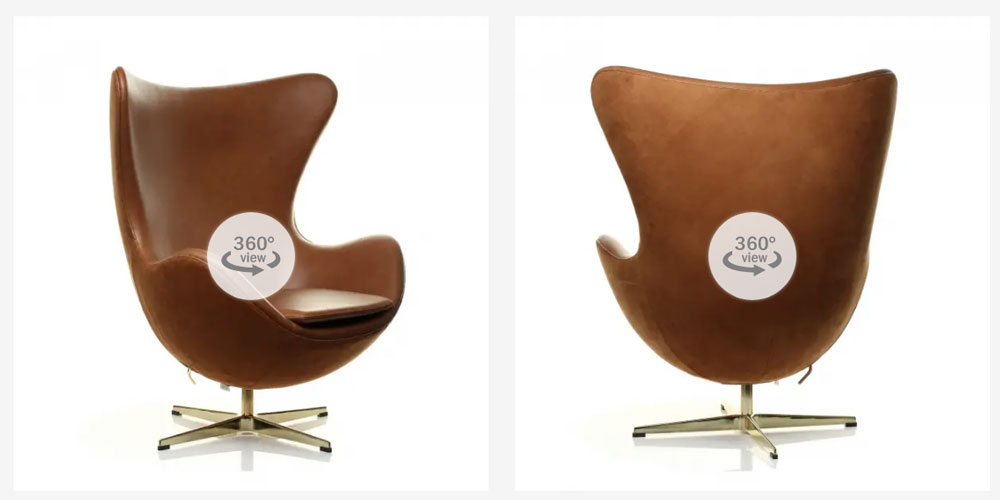
JS Cloudimage 360 View is a simple, interactive resource that can be used to provide a virtual tour of your product.
Source: github.com
1. Installation
Add script tag with CDN link to js-cloudimage-360-view lib after all content in body tag
<script src="https://cdn.scaleflex.it/filerobot/js-cloudimage-360-view/v2.0.4.min.js"></script>
2. Initialize
After adding the js-cloudimage-360-view lib, simply initialize it with class name "cloudimage-360", server folder path, file name and amount of images:
<div
class="cloudimage-360"
data-folder="https://scaleflex.cloudimg.io/crop/1920x700/n/https://scaleflex.airstore.io/demo/360-car/"
data-filename="iris-{index}.jpeg"
data-amount="36"
></div>
Config
class
Type: String | Value: "cloudimage-360" | required
The selector for js-cloudimage-360-view lib.
data-folder (or folder)
Type: String(url) | required
Your images folder on server.
data-filename (or filename)
Type: String | Default: image-{index}.jpg | optional
The filename pattern for your 360 image. Must include {index}, which the library will replace with a number between 1 and data-amount.
data-amount (or amount)
Type: Number | Default: 36 | optional
Amount of images to load for 360 view.
data-keys (or keys)
Type: Bool | Default: false | optional
Support for 360 spin by pressing arrow keys on keyboard.
data-autoplay (or autoplay)
Type: Bool | Default: false | optional
Autoplay 360 spin view on load.
data-full-screen (or full-screen)
Type: Bool | Default: false | optional
Open 360 spin view in full screen modal.
data-magnifier (or magnifier)
Type: Number | Default: none | optional
Magnifier to zoom image.
data-ratio (or ratio)
Type: Number (height / width) | Default: none | optional
Prevents page from jumping.
data-autoplay-reverse (or autoplay-reverse)
Type: Bool | Default: false | optional
Autoplay 360 spin view on load.
data-speed (or speed)
Type: Number | Default: 150 | optional
Speed of changing frames in milliseconds.
data-spin-reverse (or spin-reverse)
Type: Bool | Default: false | optional
Spin direction, by default it uses counterclockwise (image indexes from 1 to data-amount).
data-box-shadow (or box-shadow)
Type: String (e.g. data-box-shadow="inset 0 0 100px #222") | Default: none | optional
Apply box shadow for container.
data-bottom-circle (or bottom-circle)
Type: Bool | Default: false | optional
Display 360 view line at the bottom of container.
data-bottom-circle-offset (or bottom-circle-offset)
Type: Number | Default: 5 | optional
Bottom offset for 360 view line.
data-lazyload (or lazyload)
Type: Bool | Default: false | optional
Only 360 view images close to the client's viewport will be loaded, hence accelerating the page loading time. If set to true, an additional script must be included, see Lazy loading
data-lazyload-selector (or lazyload-selector)
Type: String | Default: lazyload | optional
Helper class to apply lazy-loading depending on library you choose
Cloudimage Responsive Integration
Requirements
To use the Cloudimage Responsive plugin, you will need a Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by registering here. Once your token is created, you can configure it as described below. This token allows you to use 25GB of image cache and 25GB of worldwide CDN traffic per month for free.
data-responsive (or responsive)
Type: String (Cloudimage token) | Default: none | required for cloudimage responsive plugin
Enables cloudimage responsive plugin for 360 view.
data-filters (or filters)
Type: String | Default: q35 | optional
Applies default Cloudimage filters to your image, e.g. fcontrast, fpixelate, fgaussian, backtransparent, rotation... Multiple filters can be applied, separated by "." (dot).
Lazy Loading
Lazy loading is not included into js-cloudimage-360-view by default. There are well thought libraries to achieve that. If you enable lazy loading in the configuration, you need to add an additional library like lazysizes, yall.js (Yet Another Lazy Loader), lozad.js to handle it.
 JS Tutorial
JS Tutorial