Download
Demo
- Overview
- Documents
User Rating: 3.1/5 ( 21 votes)
Your Rating:
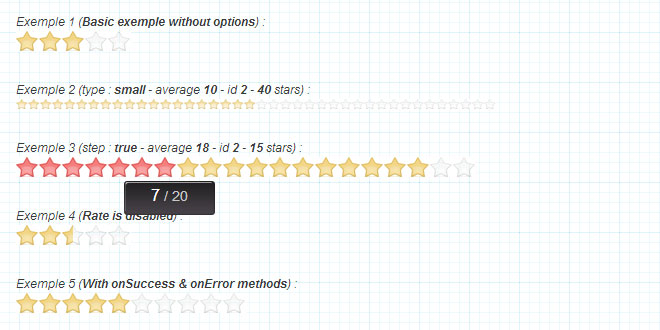
Rating is a very flexible jQuery plugin for quickly creating an Ajaxed star rating system. It is possible to configure every details from "the number of the stars" to "if the stars can represent decimals or not".
There is also an option to display small or big stars and images can be changed with any other file easily.
IMPLEMENTATION:
1. FIRST, INCLUDE THE CSS & JQUERY FILES
<!-- include CSS & JS files --> <!-- CSS file --> <link rel="stylesheet" type="text/css" href="jRating.jquery.css" media="screen" /> <!-- jQuery files --> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jRating.jquery.js"></script>
2. ADD YOUR HTML
<!-- basic exemple -->
<div class="exemple">
<!-- in this exemple, 12 is the average and 1 is the id of the line to update in DB -->
<div class="basic" data-average="12" data-id="1"></div>
<!-- in this other exemple, 8 is the average and 2 is the id of the line to update in DB -->
<div class="basic" data-average="8" data-id="2"></div>
</div>
3. NOW, CALL THE JRATING PLUGIN
<script type="text/javascript">
$(document).ready(function(){
// simple jRating call
$(".basic").jRating();
// more complex jRating call
$(".basic").jRating({
step:true,
length : 20, // nb of stars
onSuccess : function(){
alert('Success : your rate has been saved :)');
}
});
// you can rate 3 times ! After, jRating will be disabled
$(".basic").jRating({
canRateAgain : true,
nbRates : 3
});
// get the clicked rate !
$(".basic").jRating({
onClick : function(element,rate) {
alert(rate);
}
});
});
</script>
OPTIONS:
- showRateInfo
- Boolean
- Default : true - Disable the rate info. Can be set to true or false
- bigStarsPath
- String
- Default : 'jquery/icons/stars.png' - Relative path of the large star picture (stars.png).
- smallStarsPath
- String
- Default : 'jquery/icons/small.png' - Relative path of the small star picture (small.png).
- phpPath
- String
- Default : 'php/jRating.php' - Relative path of the PHP page (jRating.php).
- type
- String
- Default : 'big' - Appearance type. Can be set to 'small' or 'big'.
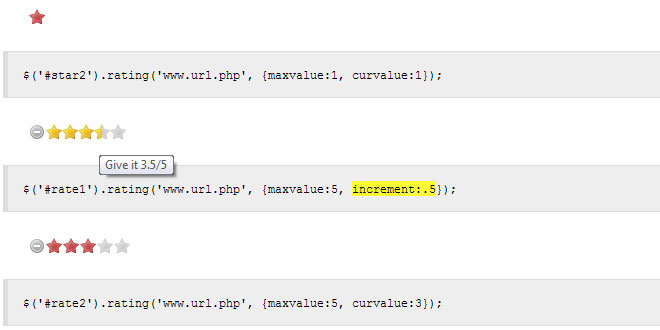
- step
- Boolean
- Default : false - If set to true, filling of the stars is done star by star (step by step).
- isDisabled
- Boolean
- Default : false - If set to true, jRating is disabled
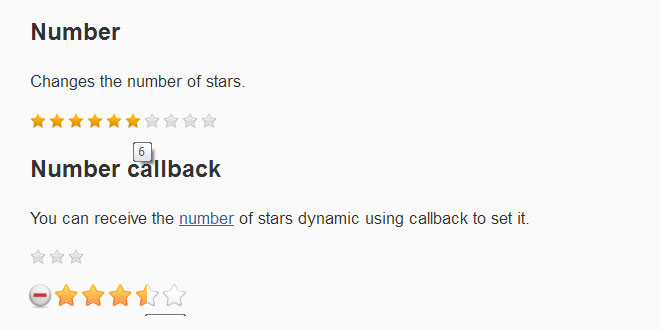
- length
- Integer
- Default : 5 - Number of star to display.
- decimalLength
- Integer
- Default : 0 - Number of decimals in the rate
- rateMax
- Integer
- Default : 20 - Maximal rate
- rateInfosX
- Integer
- Default : 45 - In pixel - Absolute left position of the information box during mousemove.
- rateInfosY
- Integer
- Default : 5 - In pixel - Absolute top position of the information box during mousemove.
- canRateAgain
- Boolean
- Default : false - if true, visitor can rate {nbRates} times (see {nbRates} option below)
- nbRates
- Integer
- Default : 1 - If {canRateAgain}, number of times that a visitor can rate
- sendRequest
- Boolean
- Default : true - Send value to server ?
METHODS:
- onSuccess
- Function
- Returns : (element,rate) - Callback function in case of success during rating.
- onError
- Function
- Returns : (element,rate) - Callback function in case of failure during rating.
- onClick
- Function
- Returns : (element,rate) - Callback function when clicking to a star
 JS Tutorial
JS Tutorial