- Overview
- Documents
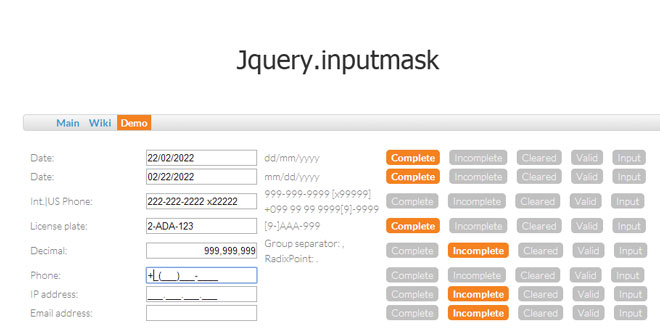
jquery.inputmask is a jQuery plugin which create an input mask.
An inputmask helps the user with the input by ensuring a predefined format. This can be useful for dates, numerics, phone numbers, ...
Highlights:
- easy to use
- optional parts anywere in the mask
- possibility to define aliases which hide complexity
- date / datetime masks
- numeric masks
- lots of callbacks
- non-greedy masks
- many features can be enabled/disabled/configured by options
- supports readonly/disabled/dir="rtl" attributes
- support data-inputmask attribute
- multi-mask support
- regex-mask support
- value formatting / validating without input element
Source: robinherbots.github.io
1. INCLUDE JS FILES
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.inputmask.js" type="text/javascript"></script>
2. DEFINE YOUR MASKS
$(document).ready(function(){
$(selector).inputmask("99-9999999"); //direct mask
$(selector).inputmask("mask", {"mask": "(999) 999-9999"}); //specifying fn & options
$(selector).inputmask({"mask": "99-9999999"}); //specifying options only
$(selector).inputmask("9-a{1,3}9{1,3}"); //direct mask with dynamic syntax
});
or via data-inputmask attribute
<input data-inputmask="'alias': 'date'" /> <input data-inputmask="'mask': '9', 'repeat': 10, 'greedy' : false" /> <input data-inputmask="'mask': '99-9999999'" />
$(document).ready(function(){
$(":input").inputmask();
});
Any option can also be passed through the use of a data attribute. Use data-inputmask-the name op the option="value"
<input id="example1" data-inputmask-clearmaskonlostfocus="false" />
<input id="example2" data-inputmask-regex="[a-za-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?\.)+[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?" />
$(document).ready(function(){
$("#example1").inputmask("99-9999999");
$("#example2").inputmask("Regex");
});
Default masking definitions
- 9 : numeric
- a : alphabetical
- * : alphanumeric
There are more definitions defined within the extensions.
You can find info within the js-files or by further exploring the options.
3. OPTIONS
change the placeholder
$(document).ready(function(){
$("#date").inputmask("d/m/y",{ "placeholder": "*" });
});
or a multi-char placeholder
$(document).ready(function(){
$("#date").inputmask("d/m/y",{ "placeholder": "dd/mm/yyyy" });
});
execute a function when the mask is completed, incomplete or cleared
$(document).ready(function(){
$("#date").inputmask("d/m/y",{ "oncomplete": function(){ alert('inputmask complete'); } });
$("#date").inputmask("d/m/y",{ "onincomplete": function(){ alert('inputmask incomplete'); } });
$("#date").inputmask("d/m/y",{ "oncleared": function(){ alert('inputmask cleared'); } });
});
clearIncomplete - clear the incomplete input on blur
$(document).ready(function(){
$("#date").inputmask("d/m/y",{ "clearIncomplete": true } });
});
$(document).ready(function(){
$("#number").inputmask({ "mask": "9", "repeat": 10 }); // ~ mask "9999999999"
});
mask non-greedy repeat function
$(document).ready(function(){
$("#number").inputmask({ "mask": "9", "repeat": 10, "greedy": false }); // ~ mask "9" or mask "99" or ... mask "9999999999"
});
With the non-greedy option set to false, you can specify * as repeat. This makes an endless repeat.
$(document).ready(function(){
$("#number").inputmask('unmaskedvalue');
});
Executes after unmasking to allow post-processing of the unmaskedvalue. The arguments to the function are maskedValue, unmaskedValue.
$(document).ready(function(){
$("#number").inputmask("decimal", { onUnMask: function(maskedValue, unmaskedValue) {
//do something with the value
return unmaskedValue;
}});
});
this can be done with the traditional jquery.val function (all browsers) or JavaScript value property for browsers which implement lookupGetter or getOwnPropertyDescriptor
$(document).ready(function(){
$("#number").val(12345);
var number = document.getElementById("number");
number.value = 12345;
});
with the autoUnmaskoption you can change the return of $.fn.val (or value property) to unmaskedvalue or the maskedvalue
$(document).ready(function(){
$('#<%= tbDate.ClientID%>').inputmask({ "mask": "d/m/y", 'autoUnmask' : true}); // value: 23/03/1973
alert($('#<%= tbDate.ClientID%>').val()); // shows 23031973 (autoUnmask: true)
var tbDate = document.getElementById("<%= tbDate.ClientID%>");
alert(tbDate.value); // shows 23031973 (autoUnmask: true)
});
$(document).ready(function(){
$(selector).inputmask('€ 999.999.999,99', { numericInput: true }); //123456 => € ___.__1.234,56
});
If you define a radixPoint the caret will always jump to the integer part, until you type the radixpoint.
$(document).ready(function(){
$(selector).inputmask('€ 999.999.999,99', { numericInput: true, radixPoint: "," });
});
This behavior can be skipped by setting the skipRadixDance to true.
By setting the rightAlign you can specify to right align an inputmask. Default is true.
$(document).ready(function(){
$(selector).inputmask('decimal', { rightAlign: false }); //disables the right alignment of the decimal input
});
$(document).ready(function(){
$('selector').inputmask('remove');
});
$(document).ready(function(){
$("#months").inputmask("m \\months");
});
remove the empty mask on blur or when not empty removes the optional trailing part
$(document).ready(function(){
$("#ssn").inputmask("999-99-9999",{placeholder:" ", clearMaskOnLostFocus: true }); //default
});
It is possible to define some parts in the mask as optional. This is done by using [ ].
Example:
$('#test').inputmask('(99) 9999[9]-9999');
This mask wil allow input like (99) 99999-9999 or (99) 9999-9999.
Input => 12123451234 mask => (12) 12345-1234 (trigger complete)
Input => 121234-1234 mask => (12) 1234-1234 (trigger complete)
Input => 1212341234 mask => (12) 12341-234_ (trigger incomplete)
As an extra there is another configurable character which is used to skip an optional part in the mask.
skipOptionalPartCharacter: " ",
Input => 121234 1234 mask => (12) 1234-1234 (trigger complete)
When clearMaskOnLostFocus: true is set in the options (default), the mask will clear out the optional part when it is not filled in and this only in case the optional part is at the end of the mask.
For example, given:
$('#test').inputmask('999[-AAA]');
While the field has focus and is blank, users will see the full mask ___-___. When the required part of the mask is filled and the field loses focus, the user will see 123. When both the required and optional parts of the mask are filled out and the field loses focus, the user will see 123-ABC.
Optional masks with greedy false
When defining an optional mask together with the greedy: false option, the inputmask will show the smallest possible mask as input first.
$(selector).inputmask({ mask: "99999[-9999]", greedy: false });
The initial mask shown will be "_____" instead of "_____-____".
You can define multiple mask for your input. Depending on the input the masking will switch between the defined masks.
This can be useful when the masks are too different to solve it with optional parts.
$(selector).inputmask({ mask: ["999.999", "aa-aa-aa"]});
You can also pass an array for masking with the a format like the format used in inputmask-multi
var phones = [
{ "mask": "+247-####", "cc": "AC", "name_en": "Ascension", "desc_en": "", "name_ru": "Остров Вознесения", "desc_ru": "" },
{ "mask": "+376-###-###", "cc": "AD", "name_en": "Andorra", "desc_en": "", "name_ru": "Андорра", "desc_ru": "" },
{ "mask": "+971-5#-###-####", "cc": "AE", "name_en": "United Arab Emirates", "desc_en": "mobile", "name_ru": "Объединенные Арабские Эмираты", "desc_ru": "мобильные" },
...
]
$(selector).inputmask({ mask: phones, definitions: { '#': { validator: "[0-9]", cardinality: 1}} }); //in case of inputmask-multi you need to specify the validator for #
The metadata of the actual mask provided in the mask definitions can be obtained by calling
$(selector).inputmask("getmetadata");
You can define the mask as a function which can allow to preprocess the resulting mask. Example sorting for multiple masks or retrieving mask definitions dynamically through ajax. The preprocessing fn should return a valid mask definition.
$(selector).inputmask({ mask: function () { /* do stuff */ return ["[1-]AAA-999", "[1-]999-AAA"]; }});
First you have to create an alias definition (more examples can be found in jquery.inputmask.extensions.js)
$.extend($.inputmask.defaults.aliases, {
'date': {
mask: "d/m/y"
},
'dd/mm/yyyy': {
alias: "date"
}
});
use:
$(document).ready(function(){
$("#date").inputmask("date"); // => equals to $("#date").inputmask("d/m/y");
});
or use the dd/mm/yyyy alias of the date alias:
$(document).ready(function(){
$("#date").inputmask("dd/mm/yyyy"); // => equals to $("#date").inputmask("d/m/y");
});
auto upper/lower- casing inputmask
You can define within a definition to automatically lowercase or uppercase the entry in an input by giving the casing.
Casing can be null, "upper" or "lower"
$.extend($.inputmask.defaults.definitions, {
'A': {
validator: "[A-Za-z]",
cardinality: 1,
casing: "upper" //auto uppercasing
},
'#': {
validator: "[A-Za-z\u0410-\u044F\u0401\u04510-9]",
cardinality: 1,
casing: "upper"
}
});
Include jquery.inputmask.extensions.js for using the A and # definitions.
$(document).ready(function(){
$("#test").inputmask("999-AAA"); // => 123abc ===> 123-ABC
});
return the default (empty) mask value
$(document).ready(function(){
$("#test").inputmask("999-AAA");
var initialValue = $("#test").inputmask("getemptymask"); // initialValue => "___-___"
});
Use this to do some extra processing of the input when certain keys are pressed. This can be usefull when implementing an alias, ex. decimal alias, autofill the digits when pressing tab.
see jquery.inputmask.extensions.js for some examples
This callback allows for preprocessing the pasted value before actually handling the value for masking. This can be usefull for stripping away some characters before processing.
$(document).ready(function(){
$("#test").inputmask("99.", {
repeat: 4,
onBeforePaste: function (pastedValue) {
//do somehing with the value
return pastedValue;
}
});
});
This callback allows for preprocessing the initial value before actually handling the value for masking. This can be usefull for stripping away some characters before processing.
$(document).ready(function(){
$("#test").inputmask("99.", {
repeat: 4,
onBeforeMask: function (initialValue) {
//do somehing with the value
return initialValue;
}
});
});
Check whether the returned value is masked or not; currently only works reliably when using jquery.val fn to retrieve the value
$(document).ready(function(){
function validateMaskedValue(val){}
function validateValue(val){}
var val = $("#test").val();
if($("#test").inputmask("hasMaskedValue"))
validateMaskedValue(val);
else validateValue(val);
});
Shows the mask when the input gets focus. (default = true)
$(document).ready(function(){
$("#ssn").inputmask("999-99-9999",{ showMaskOnFocus: true }); //default
});
To make sure no mask is visible on focus also set the showMaskOnHover to false. Otherwise hovering with the mouse will set the mask and will stay on focus.
Shows the mask when hovering the mouse. (default = true)
$(document).ready(function(){
$("#ssn").inputmask("999-99-9999",{ showMaskOnHover: true }); //default
});
Callback function is executed on every keyvalidation with the result as parameter.
$(document).ready(function(){
$("#ssn").inputmask("999-99-9999",
{ onKeyValidation: function (result) {
console.log(result);
} });
});
Verify whether the current value is complete or not.
$(document).ready(function(){
if($("#ssn").inputmask("isComplete")){
//do something
}
});
Show the current mask definition as a tooltip.
$(selector).inputmask({ mask: ["999-999-9999 [x99999]", "+099 99 99 9999[9]-9999"], showTooltip: true });
4. MARKUP OPTIONS
RTL attribute
<input id="test" dir="rtl" />
<input id="test" readonly="readonly" />
<input id="test" disabled="disabled" />
<input id="test" maxlength="4" />
You can also apply an inputmask by using the data-inputmask attribute. In the attribute you specify the options wanted for the inputmask. This gets parsed with $.parseJSON (for the moment), so be sure to use a well-formed json-string without the {}.
<input data-inputmask="'alias': 'date'" /> <input data-inputmask="'mask': '9', 'repeat': 10, 'greedy' : false" />
$(document).ready(function(){
$(":input").inputmask();
});
You can define your own definitions to use in your mask.
Start by choosing a masksymbol.
Next define your validator. The validator can be a regular expression or a function.
Cardinality specifies how many characters are represented and validated for the definition.
The prevalidator option is used to validate the characters before the definition cardinality is reached. (see 'j' example)
When you insert or delete characters, they are only shifted when the definition type is the same. This behavior can be overridden by giving a definitionSymbol. (see example x, y, z, which can be used for ip-address masking, the validation is different, but it is allowed to shift the characters between the definitions)
$.extend($.inputmask.defaults.definitions, {
'f': { //masksymbol
"validator": "[0-9\(\)\.\+/ ]",
"cardinality": 1,
'prevalidator': null
},
'g': {
"validator": function (chrs, buffer, pos, strict, opts) {
//do some logic and return true, false, or { "pos": new position, "c": character to place }
}
"cardinality": 1,
'prevalidator': null
},
'j': { //basic year
validator: "(19|20)\\d{2}",
cardinality: 4,
prevalidator: [
{ validator: "[12]", cardinality: 1 },
{ validator: "(19|20)", cardinality: 2 },
{ validator: "(19|20)\\d", cardinality: 3 }
]
},
'x': {
validator: "[0-2]",
cardinality: 1,
definitionSymbol: "i" //this allows shifting values from other definitions, with the same masksymbol or definitionSymbol
},
'y': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp2 = new RegExp("2[0-5]|[01][0-9]");
return valExp2.test(buffer[pos - 1] + chrs);
},
cardinality: 1,
definitionSymbol: "i"
},
'z': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp3 = new RegExp("25[0-5]|2[0-4][0-9]|[01][0-9][0-9]");
return valExp3.test(buffer[pos - 2] + buffer[pos - 1] + chrs);
},
cardinality: 1,
definitionSymbol: "i"
}
});
$.extend($.inputmask.defaults, {
'autoUnmask': true
});
 JS Tutorial
JS Tutorial