- Overview
- Documents
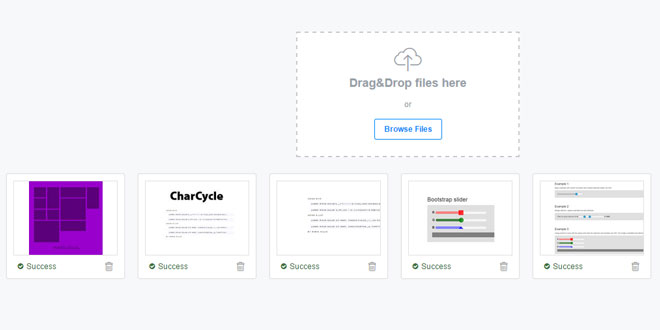
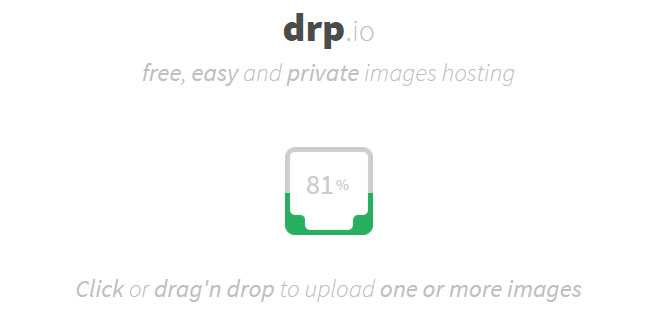
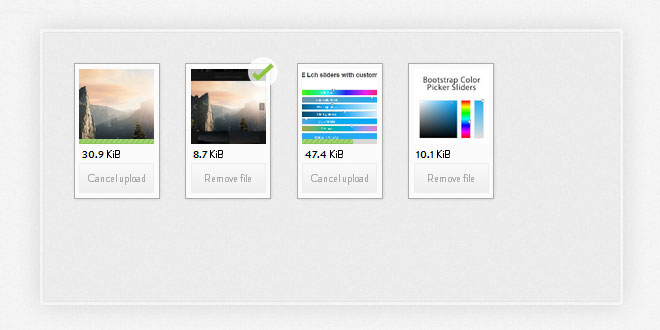
jQuery.filer - Simple HTML5 File Uploader, a plugin tool for jQuery which change completely File Input and make it with multiple file selection, drag&drop support, different validations, thumbnails, icons, instant upload, print-screen upload and many other features and options.
Features
- Completely change File Input
- Upload files after choosing
- Add more files to input without uploading them
- Validate files(limit, size, extension)
- Create thumbs
- Custom icons for each type of file
- Custom templates & themes for: input, thumbs, icons
- Remove Choosed/Uploaded files
- Append existing files to input for a preview
- Image paste from clipboard
- Custom captions
- Custom callbacks
- Templates inline variables, ex: {{fi-limit}}
- All icons in a one beautiful font
- Drag & Drop Option
- Trigger options
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="./css/jquery.filer.css" type="text/css" rel="stylesheet" /> <link href="./css/themes/jquery.filer-dragdropbox-theme.css" type="text/css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="./js/jquery.filer.min.js"></script>
2. HTML
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="files[]" id="input_file" multiple="multiple">
<input type="submit">
</form>
3. JAVASCRIPT
The plugin is named "filer" and can be applied to any element. You will probably also specify some options while applying the plugin.
$(document).ready(function() {
$('#input_file').filer({
limit: null,
maxSize: null,
extensions: null,
changeInput: true,
showThumbs: true,
appendTo: null,
theme: "default",
templates: {
box: '<ul class="jFiler-item-list"></ul>',
item: '<li class="jFiler-item">\
<div class="jFiler-item-container">\
<div class="jFiler-item-inner">\
<div class="jFiler-item-thumb">\
<div class="jFiler-item-status"></div>\
<div class="jFiler-item-info">\
<span class="jFiler-item-title"><b title="{{fi-name}}">{{fi-name | limitTo: 25}}</b></span>\
</div>\
{{fi-image}}\
</div>\
<div class="jFiler-item-assets jFiler-row">\
<ul class="list-inline pull-left">\
<li>{{fi-progressBar}}</li>\
</ul>\
<ul class="list-inline pull-right">\
<li><a class="icon-jfi-trash jFiler-item-trash-action"></a></li>\
</ul>\
</div>\
</div>\
</div>\
</li>',
itemAppend: '<li class="jFiler-item">\
<div class="jFiler-item-container">\
<div class="jFiler-item-inner">\
<div class="jFiler-item-thumb">\
<div class="jFiler-item-status"></div>\
<div class="jFiler-item-info">\
<span class="jFiler-item-title"><b title="{{fi-name}}">{{fi-name | limitTo: 25}}</b></span>\
</div>\
{{fi-image}}\
</div>\
<div class="jFiler-item-assets jFiler-row">\
<ul class="list-inline pull-left">\
<span class="jFiler-item-others">{{fi-icon}} {{fi-size2}}</span>\
</ul>\
<ul class="list-inline pull-right">\
<li><a class="icon-jfi-trash jFiler-item-trash-action"></a></li>\
</ul>\
</div>\
</div>\
</div>\
</li>',
progressBar: '<div class="bar"></div>',
itemAppendToEnd: false,
removeConfirmation: true,
_selectors: {
list: '.jFiler-item-list',
item: '.jFiler-item',
progressBar: '.bar',
remove: '.jFiler-item-trash-action',
}
},
uploadFile: {
url: "upload.php",
data: {},
type: 'POST',
enctype: 'multipart/form-data',
beforeSend: function(){},
success: function(data, el){
var parent = el.find(".jFiler-jProgressBar").parent();
el.find(".jFiler-jProgressBar").fadeOut("slow", function(){
$("<div class=\"jFiler-item-others text-success\"><i class=\"icon-jfi-check-circle\"></i> Success</div>").hide().appendTo(parent).fadeIn("slow");
});
},
error: function(el){
var parent = el.find(".jFiler-jProgressBar").parent();
el.find(".jFiler-jProgressBar").fadeOut("slow", function(){
$("<div class=\"jFiler-item-others text-error\"><i class=\"icon-jfi-minus-circle\"></i> Error</div>").hide().appendTo(parent).fadeIn("slow");
});
},
statusCode: {},
onProgress: function(){},
},
dragDrop: {
dragEnter: null,
dragLeave: null,
drop: null,
},
addMore: true,
clipBoardPaste: true,
excludeName: null,
beforeShow: function(){return true},
onSelect: function(){},
afterShow: function(){},
onRemove: function(){},
onEmpty: function(){},
captions: {
button: "Choose Files",
feedback: "Choose files To Upload",
feedback2: "files were chosen",
drop: "Drop file here to Upload",
removeConfirmation: "Are you sure you want to remove this file?",
errors: {
filesLimit: "Only {{fi-limit}} files are allowed to be uploaded.",
filesType: "Only Images are allowed to be uploaded.",
filesSize: "{{fi-name}} is too large! Please upload file up to {{fi-maxSize}} MB.",
filesSizeAll: "Files you've choosed are too large! Please upload files up to {{fi-maxSize}} MB."
}
}
});
});
4. OPTIONS
Fully documentation of plugin options and features.
Options:
- limit Maximum Limit of files. {null, Number}
- maxSize Maximum Size of files. {null, Number(in MB's)}
- extensions Whitelist for file extension. {null, Array}
- changeInput Change input. {Boolean, String(DOM Element), Object(DOM Element)}
- showThumbs Show input files as thumbnails. {Boolean}
- appendTo Append thumbnails to element. {null, String(Dom Element)}
- theme jQuery.filer theme. {null, String}
-
templates
- box Thumbnails box element {null, String}
- item Thumbnails file item element {String(use Filer Variables), Function}
- itemAppend Thumbnails appended file item element {String(use Filer Variables), Function}
- progressBar Thumbnails file item upload progress bar element {String}
- itemAppendToEnd Append file item to the end of list {Boolean}
- removeConfirmation Remove file confirmation {Boolean}
-
selectors
- list List selector {String}
- item Item selector {String}
- progressBar Progress bar selector {String}
- remove Remove button selector {String}
-
uploadFile
- url URL to which the request is sent {String}
- data Data to be sent to the server {Object}
- type The type of request {String}
- enctype Request enctype {String}
- beforeSend A pre-request callback function {Function}
- success A function to be called if the request succeeds {Function}
- error A function to be called if the request fails {Function}
- statusCode An object of numeric HTTP codes {Object}
- onProgress A function called while uploading file with progress percentage {Function}
-
dragDrop
- dragEnter A function that is fired when a dragged element enters the input. {Function}
- dragLeave A function that is fired when a dragged element leaves the input. {Function}
- drop A function that is fired when a dragged element is dropped on a valid drop target.
- addMore Multiple file selection without instant uploading {Boolean}
- clipBoardPaste Printscreen paste and upload {Boolean}
- excludeName Removed files input name {null, String} Default: jfiler-items-exclude-(input file name)-(input index)
- beforeShow A function that is fired before showing thunbnails {Function}
- onSelect A function that is fired after selecting files {Function}
- afterShow A function that is fired after appending all thumbnails items {Function}
- onRemove A function that is fired after deleting a file {Function}
- onEmpty A function that is fired when no files are selected {Function}
-
captions
- button New Input button text {String}
- feedback New Input field text {String}
- feedback2 New Input after choosing files text {String}
- drop New Input on drag text {String}
- removeConfirmation Remove file confirmation text {String}
-
errors
- filesLimit {String(use Filer Variables)}
- filesType {String(use Filer Variables)}
- filesSize {String(use Filer Variables)}
- filesSizeAll {String(use Filer Variables)}
Triggers:
- $('#input_file').trigger("filer.append", {files:[]})
- $('#input_file').trigger("filer.remove", {id:0})
- $('#input_file').trigger("filer.reset")
- $('#input_file').trigger("filer.getList", {files:[]})
Attributes:
- data-jfiler-name | name of input (is used while applying plugin to a non file input)
- data-jfiler-limit | files limit
- data-jfiler-maxSize | files maximum size
- data-jfiler-extensions | separeted with comma
- data-jfiler-changeInput | {Boolean, String}
- data-jfiler-showThumbs | show thumbnails
- data-jfiler-appendTo | append thumbnails to selector
- data-jfiler-theme | custom filer theme
- data-jfiler-excludeName | exclude files input name
- data-jfiler-files | append files, ex: "{"files":[{"name":"appended_file.jpg","size":5453,"type":"image/jpg",file:"/path/to/file/appended_file.jpg"}]}"
5. FILER VARIABLES
Filer Variables are created for simple usage them in the plugin string options. To use them just write{{fi-(variable name)}}. Below are all available variables that can be used:
- fi-name
- fi-size
- fi-size2
- fi-type
- fi-extension
- fi-icon
- fi-icon2
- fi-id
- fi-image
- fi-progressBar
- fi-limit
- fi-maxSize
 JS Tutorial
JS Tutorial