- Overview
- Documents
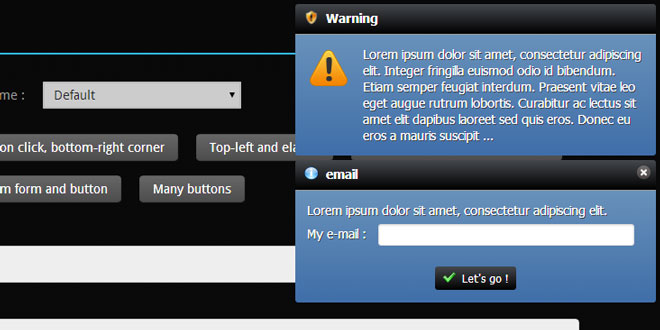
jQuery Super Notice is a jQuery plugin that allows you to create easily nice and animated notices.Notices can be full customized, positionned in any one of the screen’s corner, and have header, icons and buttons!
Features:
- Very easy to use : $(“body”).superNotice(“Hello World !”);
- Generator included, create your notification in a few seconds
- 9 show and hide effects
- 10 ease presets
- 11 CSS themes included , create your own easily
- 14 icons included, add yours easily
- Add buttons to your notifications
- Many options : autoclose, close on click or close button, title, icons ….
- Notices are positioned intelligently, following the others
- Auto-sizing icons (48px max)
- Full modern browsers compatibility : IE8+, Firefox, Chrome, Opera, Safari …
1. INCLUDE STYLES AND SCRIPTS
<head>
...
<link href="superNotice/jquery.superNotice.css" rel="stylesheet">
<script src="superNotice/jquery-1.8.2.min.js"></script> <!-- Or your jquery version here -->
<script src="superNotice/jquery-ui-1.9.0.custom.min.js"></script>
<script src="superNotice/jquery.superNotice.min.js"></script>
</head>
2. HTML
<a href="javascript:" onclick="notice();">Click me</a>
3.JAVASCRIPT
<script>
function notice(){
$("body").superNotice({
html: "Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
icon: "info"
});
}
</script>
4. Parameters
| Option name | Type of value | Description |
|---|---|---|
| autoClose | true or false | Defines if the window closes by itself. |
| autoCloseDelay | Integer | Only works if autoclose is true. Sets the delay in ms before closing. |
| buttons | Array | Sets the buttons of the notice. |
| buttonsAlign | left, center or right | Defines the alignment of the buttons. |
| closable | "click", "button" or false | Defines how the notification can be closed. |
| ease | View ease presets here | Specifies the type of animation for opening and closing. |
| id | String or false | Give an id to the notice. Only one notification in the same time if filled. |
| html | Text or HTML | The content of the notification. Can be html code . |
| icon | String : icon CSS class or path to the file | Sets the icon of the content. Icon is automatically resized. Must be 48*48px image. |
| onShow | Function | This function will be launched once the notification is appeared. |
| onClose | Function | This function will be launched once the notification has disappeared. |
| position | "topLeft","topRight","bottomLeft","bottomRight" | Sets the corner of the container in which the notification is displayed. |
| theme | "aquatic","black","default","gray", "green","ice","pink","oldoffice","orange","red","yellow" | Sets the corner of the container in which the notification is displayed. |
| title | String | Sets the title of the notification. |
| titleIcon | String : icon CSS class or path to the file | Sets the icon of the title. Must be 16*16px image. |
| speed | Integer | Defines the show and hide animation speed, in ms. |
| width | Integer or "auto" | Defines the width of the notification. |
Buttons parameters
You can easily create buttons to your notification. You can use them like links :
$("body").superNotice({
html: "Links buttons demo",
buttons: [{
closeOnClick: true,
href: 'http://www.codecanyon.net',
icon: 'img/codecanyon.png',
label: 'Code Canyon',
target: '_blank'
}]
});
You can call a javascript function to :
$("body").superNotice({
html: "Links buttons demo",
buttons: [{
label: 'Say hello',
click: function(){
alert('hello world !');
}
}]
});
There is the buttons parameters :
| Option name | Type of value | Description |
|---|---|---|
| click | Function | Launch this function when the button is clicked, if "href" is empty. |
| closeOnClick | true or false | Close notice on the button click. |
| href | String : URL adress | Defines the url called when the button is clicked. |
| label | String | Defines the button text. |
| icon | String : icon CSS class or path to the file | Sets the icon of the button. Must be 16*16px image. |
| target | "_blank", _parent, _self or _top | Defines the url window target, if "href" is filled. |
5. Public methods
Tthe notification is displayed as soon it was created, so the only method you need is closure. To do this, you must assign an id to your notification :
$("body").superNotice({
html: "My notification",
id: "myNoticeID"
});
You can close yout notification like that :
$("body").data("superNotice").close("myNoticeID");
Icons List
The icons included are both 16x and 48px size, and work for the titles, buttons and content of notifications.
| 48px | 16px | Icon name | 48px | 16px | Icon name | |
|---|---|---|---|---|---|---|
 |
 |
accept |
 |
 |
info | |
 |
 |
advertisment |
 |
 |
question | |
 |
 |
calendar |
 |
 |
sent | |
 |
 |
cart |
 |
 |
trash | |
 |
 |
 |
 |
users | ||
 |
 |
error |
 |
 |
warning | |
 |
 |
help |
 |
 |
idea |
Add new icons
There are two types of icons: those of 16px, for header and buttons, and those 48px for content.
Imagine that you got an icon in two sizes: iconDemo_16.png and iconDemo_48.png.
- First, copy iconDemo_16.png in the folder ./superNotice/img/16px/
- Then copy iconDemo_48.png in the folder ./superNotice/img/48px/
-
Edit ./superNotice/jquery.superNotice.css . At the bottom of the file, add this code:
.superNotice .superNotice-header .icon.demo, .superNotice .superNotice-content a.superNotice-button .icon.demo { background-image: url('img/16px/iconDemo_16.png'); } .superNotice .superNotice-content .icon.demo { background-image: url('img/48px/iconDemo_48.png'); } -
That is, your icon is ready to be used :
$("body").superNotice({ html: "My new icon :)", icon: "demo" });
Add a new Theme
Suppose you want to create a theme "Silver" :
- Edit ./superNotice/jquery.superNotice.css
-
Paste this template :
/* Theme : myTheme */ .superNotice.myTheme { ... } .superNotice.myTheme .superNotice-header { ... } .superNotice.myTheme .superNotice-header a.superNotice-close { ... } .superNotice.myTheme .superNotice-header h3 { ... } .superNotice.myTheme .superNotice-content { ... } .superNotice.myTheme .superNotice-content a,.superNotice.myTheme .superNotice-content a:hover { ... } .superNotice.myTheme .superNotice-content input,.superNotice.myTheme .superNotice-content select, .superNotice.myTheme .superNotice-content textarea { ... } .superNotice.myTheme .superNotice-content .superNotice-button { ... } /* eof Theme : myTheme */ - Rename "myTheme" to your theme name .
-
Change style to your liking (you can use this for your css gradients) :
/* Theme : silver */ .superNotice.silver { /* Border radius */ -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; /* eof Border radius */ /* Shadow */ -moz-box-shadow: 0px 0px 3px #444; -webkit-box-shadow: 0px 0px 3px #444; box-shadow: 0px 0px 3px #444; /* eof Shadow */ } .superNotice.silver .superNotice-header { padding-top: 0px; padding-bottom: 3px; border-bottom: 1px solid #999; /* Border Top radius */ -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-topright: 6px; -khtml-border-radius-topleft: 6px; -khtml-border-radius-topright: 6px; border-top-left-radius: 6px; border-top-right-radius: 6px; /* eof Border Top radius */ /* Gradient */ background: #ffffff; background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iI2YxZjFmMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUxJSIgc3RvcC1jb2xvcj0iI2UxZTFlMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmNmY2ZjYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, #ffffff 0%, #f1f1f1 50%, #e1e1e1 51%, #f6f6f6 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(50%,#f1f1f1), color-stop(51%,#e1e1e1), color-stop(100%,#f6f6f6)); background: -webkit-linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); background: -o-linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); background: -ms-linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); background: linear-gradient(to bottom, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0 ); /* eof Gradient */ } .superNotice.silver .superNotice-header a.superNotice-close { margin-top: 6px; } .superNotice.silver .superNotice-header h3 { font-size: 14px; font-weight: bold; color: #333; text-shadow: none; } .superNotice.silver .superNotice-content { color: #333; text-shadow: none; /* Border radius */ -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; /* eof Border radius */ /* Gradient */ background: #ffffff; background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjQ3JSIgc3RvcC1jb2xvcj0iI2Y2ZjZmNiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNlZGVkZWQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(47%,#f6f6f6), color-stop(100%,#ededed)); background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); background: -o-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); background: -ms-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); background: linear-gradient(to bottom, #ffffff 0%,#f6f6f6 47%,#ededed 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ); /* eof Gradient */ } .superNotice.silver .superNotice-content a,.superNotice.silver .superNotice-content a:hover { color: #c8eefb; text-shadow:none; font-weight: normal; } .superNotice.silver .superNotice-content input,.superNotice .superNotice-content select,.superNotice .superNotice-content textarea { border: 1px solid #DDD; } .superNotice.silver .superNotice-content .superNotice-button { font-size: 12px; color: #131313; /* Border radius */ -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; /* eof Border radius */ /* Gradient */ background: #eeeeee; background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlZWVlZSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjY2NjY2MiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, #eeeeee 0%, #cccccc 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(100%,#cccccc)); background: -webkit-linear-gradient(top, #eeeeee 0%,#cccccc 100%); background: -o-linear-gradient(top, #eeeeee 0%,#cccccc 100%); background: -ms-linear-gradient(top, #eeeeee 0%,#cccccc 100%); background: linear-gradient(to bottom, #eeeeee 0%,#cccccc 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#cccccc',GradientType=0 ); /* eof Gradient */ } .superNotice.silver .superNotice-content a.superNotice-button:hover { color: white; /* Shadow */ -moz-box-shadow: 0px 0px 4px #FFF; -webkit-box-shadow: 0px 0px 4px #FFF; box-shadow: 0px 0px 4px #FFF; /* eof Shadow */ } .superNotice.silver .superNotice-content a.superNotice-button:active { /* Shadow */ -moz-box-shadow: inset 0px 0px 8px #000; -webkit-box-shadow: inset 0px 0px 8px #000; box-shadow: inset 0px 0px 8px #000; /* eof Shadow */ } /* eof Theme : silver */ -
That's all, your theme is ready !
$("body").superNotice({ html: "This is my new theme :)", theme: "silver" });
 JS Tutorial
JS Tutorial