Download
Demo
- Overview
- Documents
Features
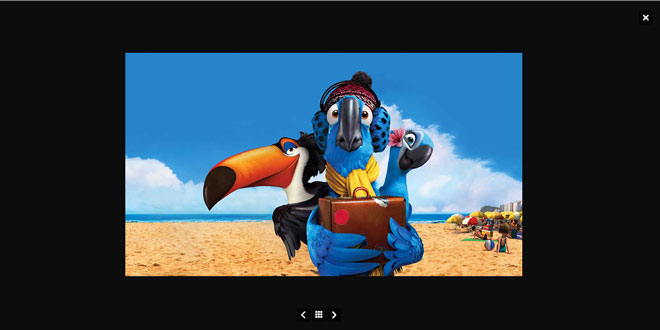
- Ascetic. No captions, navigation buttons or background cover by default. Nothing that would distract user from the main purpose. That's why I enjoy pointing out Jony Ive's observation: “An indicator has a value when it's indicating something, but if it's not indicating something, it shouldn't be there”. I think it is the most common thing that designers forget to solve.
-
Minimalistic. No bunch of default raster image files that fail on higher resolution screens. Just one source file which is only 4kb in size when minified.
No messy markup. Just one simple element – <img>. - Extensible & configurable. If the default functionality is not enough, you can easily extend the plugin with custom JavaScript functions, change the settings or use a couple of useful method functions.
- Responsive and touch-friendly. The most trending topics in web design and they are here. Images fit to any screen size and are swipe-able (native behavior) on touch capable devices.
- iOS, Android and Windows Phone compatible. As well as desktop versions of Safari, Chrome, Firefox, Opera and Internet Explorer.
- jQuery 1.x and 2.x compatible. Quite clear, isn't it?
- Preloads next image. While user is viewing the current picture, the plugin silently preloads the next picture which shows up without any delay when respective action is triggered.
- Uses CSS transform and transition for moving images. Turns out CSS's transformperforms better than left (as well as right, top, bottom). But the plugin falls back on left if a browser does not support transform.
- Interacts with keyboard. Standard, but essential Arrow Left, Arrow Right to switch images and Esc to quit the lightbox.
 JS Tutorial
JS Tutorial