- Overview
- Documents
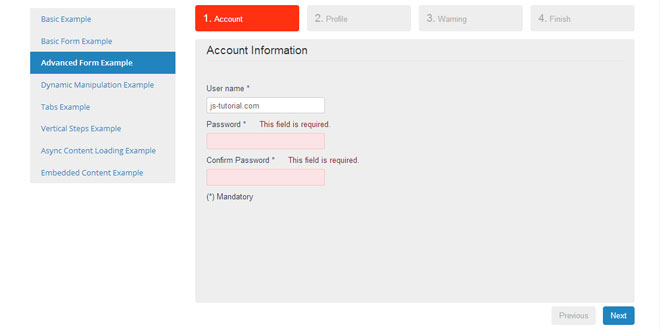
jQuery Steps is a smart UI component which allows you to easily create wizard-like interfaces. This plugin groups content into sections for a more structured and orderly page view. Furthermore, it is as simple as 1-2-3 to add plugins such as jQuery Validation which can prevent step changing or submission.
Features
- Accessability support
- Make it visible for everyone without extra work - just use it.
- Async content loading
- Load your content asynchronously via AJAX by calling e.g. aREST service.
- Cool transition effects
- Beautiful & sleek transition effects complete the offer.
- Dynamic Manipulation
- Add or remove steps dynamically via API.
- Easy Navigation
- Navigate in various different way using the keyboard, steps or pager - it is up to you.
- State Persistence
- Enable the saveState option - this will save your current step position of each individual wizard *.
- Form validation made easy
- Embed a validation plugin of your choice and customize it like you want - it is just that simple.
- Embedded iframe content
- Embed your content via an iframe - it feels like it would be a part of your site.
- Keyboard navigation
- Use your keyboard to navigate through your content.
- Multiple wizards
- Have multiple wizards on one page or even have nested wizards like you want.
- Vertical Navigation
- Switch to vertical navigation if you need.
- And much more ...
- Take a look to the examples and learn more about it.
Source: jquery-steps.com
 JS Tutorial
JS Tutorial