Download
User Rating: 0/5 ( 0 votes)
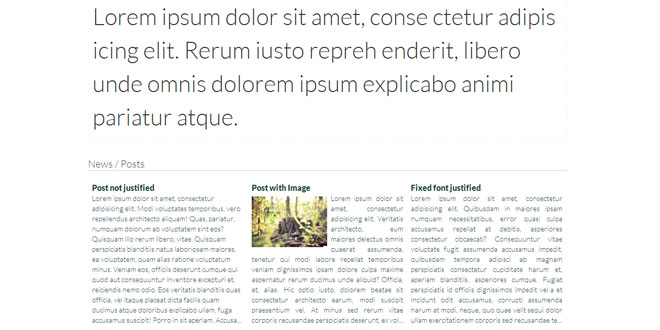
Tailor made text to fit your needs! Responsive text to fill the height of the parent element or ellipse it when it doesn't fit.
Source: jpntex.com
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="jquery.texttailor.js"></script>
2. HTML
<div class="box">Lorem ipsum dolor sit amet, conse ctetur adipis icing elit. Rerum iusto repreh enderit, libero unde omnis dolorem ipsum explicabo animi pariatur atque.
</div>
3. JAVASCRIPT
$('.box').textTailor();
4. OPTIONS
$('.box').textTailor({
minFont: 1, // minimum font (use with fit: true)
maxFont: 9999, // maximum font (use with fit: true)
preWrapText: false, // adds css -> white-space: pre-line
lineHeight: 1.45, // line-height property
resizable: true, // tailor again on window resize
debounce: false, // use with resizable: true
fit: true, // fit the text to the parent's height and width
ellipsis: true, // ellipsis the text if it doesn't fit
center: false, // absolute center relatively to the parent
justify: false // adds css -> text-align: justify
});
 JS Tutorial
JS Tutorial