Download
User Rating: 0/5 ( 0 votes)
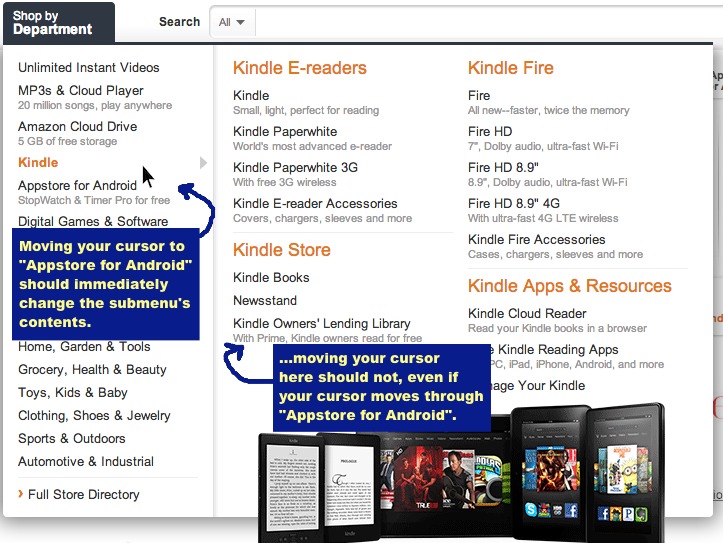
jQuery menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu's contents.
This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user's mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/'s "Shop by Department" dropdown.
Source: github.com
1. INCLUDE JS FILE
<script src="../jquery.menu-aim.js" type="text/javascript"></script>
2. HTML
<ul class="dropdown-menu" role="menu">
<li data-submenu-id="submenu-patas">
<a href="#">Patas</a>
<div id="submenu-patas" class="popover">
<h3 class="popover-title">Patas</h3>
<div class="popover-content"><img src="img/patas.png"></div>
</div>
</li>
<li data-submenu-id="submenu-snub-nosed">
<a href="#">Golden Snub-Nosed</a>
<div id="submenu-snub-nosed" class="popover">
<h3 class="popover-title">Golden Snub-Nosed</h3>
<div class="popover-content"><img src="img/snub-nosed.png"></div>
</div>
</li>
</ul>
3. JAVASCRIPT
var $menu = $(".dropdown-menu");
// Hook up events to be fired on menu row activation.
$menu.menuAim({
activate: activateSubmenu,
deactivate: deactivateSubmenu
});
4. OPTIONS
.menuAim({
// Function to call when a row is purposefully activated. Use this
// to show a submenu's content for the activated row.
activate: function() {},
// Function to call when a row is deactivated.
deactivate: function() {},
// Function to call when mouse enters a menu row. Entering a row
// does not mean the row has been activated, as the user may be
// mousing over to a submenu.
enter: function() {},
// Function to call when mouse exits a menu row.
exit: function() {},
// Function to call when mouse exits the entire menu. If this returns
// true, the current row's deactivation event and callback function
// will be fired. Otherwise, if this isn't supplied or it returns
// false, the currently activated row will stay activated when the
// mouse leaves the menu entirely.
exitMenu: function() {},
// Selector for identifying which elements in the menu are rows
// that can trigger the above events. Defaults to "> li".
rowSelector: "> li",
// You may have some menu rows that aren't submenus and therefore
// shouldn't ever need to "activate." If so, filter submenu rows w/
// this selector. Defaults to "*" (all elements).
submenuSelector: "*",
// Direction the submenu opens relative to the main menu. This
// controls which direction is "forgiving" as the user moves their
// cursor from the main menu into the submenu. Can be one of "right",
// "left", "above", or "below". Defaults to "right".
submenuDirection: "right"
});
 JS Tutorial
JS Tutorial