Download
User Rating: 4.5/5 ( 3 votes)
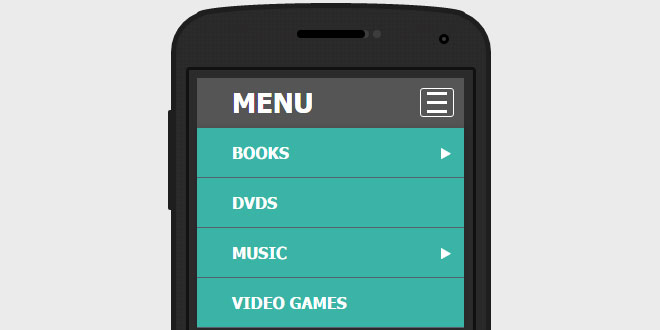
Responsive Multi Menu - The easiest way to develop site with multi level navigation and user-friendly experience it has been optimized for mobile devices using HTML5, CSS3 and jQuery
Main features of multi level menu
Easy installation : Include 3 lines of code to your HTML and let navigation works
Multi level on CSS : Multi level menu for wide screens will work even if no js
Light-weight : Requires only jquery
Multiple menus : You can have responsive multi menu as many as you want on your site
Works in mobiles : Responsive Multi Menu fits to your screen which works on mobile phones
Free licensed under MIT : Do with code what you want
Source: responsivemultimenu.com
1. INCLUDE CSS AND JS FILES
<!-- Include scripts -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="js/responsivemultimenu.js"></script>
<!-- Include styles -->
<link rel="stylesheet" href="css/responsivemultimenu.css" type="text/css"/>
<!-- Include media queries -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
2. HTML
<div class="rmm style">
<ul>
<li>
<a href="#">Books</a>
<ul>
<li>
<a href="#">Audiobooks</a>
</li>
<li>
<a href="#">Cookbooks</a>
</li>
<li>
<a href="#">Catalogs</a>
</li>
<li>
<a href="#">Other</a>
<ul>
<li><a href="#">Other 1</a></li>
<li><a href="#">Other 2</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Dvds</a>
</li>
<li>
<a href="#">Music</a>
<ul>
<li><a href="#">Cassettes</a></li>
<li><a href="#">CD</a></li>
<li><a href="#">Records</a></li>
</ul>
</li>
<li>
<a href="#">Video games</a>
</li>
</ul>
</div>
 JS Tutorial
JS Tutorial