Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
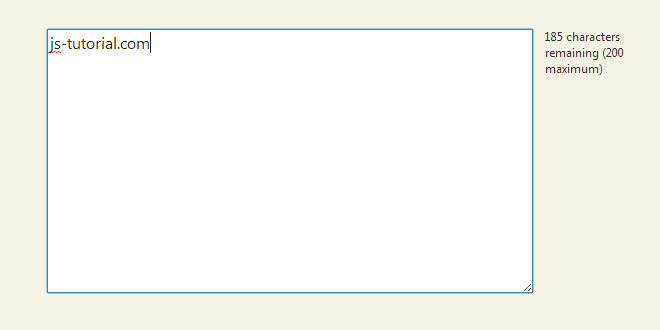
jQuery Max Length is a jQuery plugin that applies a maximum length to a textarea
Source: keith-wood.name
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/jquery.maxlength.css"> <script type="text/javascript" src="js/jquery.plugin.js"></script> <script type="text/javascript" src="js/jquery.maxlength.js"></script>
2. HTML
<textarea id="defaultLength" rows="3" cols="60" class="is-maxlength"></textarea>
3. JAVASCRIPT
$('#defaultLength').maxlength({max: 300});
4. OPTIONS
| Name | Type | Default | Comments |
|---|---|---|---|
| max | number | 200 | The maximum number of characters allowed in the textarea. |
| truncate | boolean | true |
Set to true to truncate any characters after the maximum allowed, or false to only highlight the overflow. The textarea and the feedback element are marked with classes to indicate their status: maxlength-full when at or past the maximum number of characters and maxlength-overflow when past that maximum. Since 1.0.2. |
| showFeedback | boolean or string | true |
Set to true to show a countdown of characters used/remaining. Set to 'active' to only show the feedback when the textarea is hovered or focussed. Otherwise no feedback is shown. See truncate for classes applied to the textarea and feedback element to indicate their status. Since 1.0.2 - 'active' added. |
| feedbackTarget | string or element or jQuery or function | null |
Redirect the feedback to another element on the page - it only has effect if showFeedback is not false. Provide either the jQuery selector, the DOM element itself, the element in a jQuery wrapper, or a function that returns the element within a jQuery wrapper. Within any callback function, the this value is the current textarea. Since 1.0.2. |
| feedbackText | string | '{r} characters remaining ({m} maximum)' | The text to display for feedback to the user. Include substitution points within the text: '{r}' for the number of characters remaining, '{c}' for the number of characters entered, and/or '{m}' for the maximum number of characters allowed. One of the regional settings. |
| overflowText | string | '{o} characters too many ({m} maximum)' |
The text to display for feedback to the user when there are more characters in the field than the allowed maximum (seetruncate). Include substitution points within the text: '{o}' for the number of characters past the maximum, '{c}' for the number of characters entered, and/or '{m}' for the maximum number of characters allowed. One of the regional settings. Since 1.0.2. |
| onFull | function | null |
This function is called when the textarea is full or overflowing. It receives one parameter, being a Boolean value indicating that the text is just full (false) or is overflowing (true).
$(selector).maxlength({truncate: false,
onFull: function(overflowing) {
alert('This field is ' + (overflowing ? 'overflowing' : 'full'));
}
});
Since 1.1.0. |
5. GLOBALS
| Name | Type | Default | Comments |
|---|---|---|---|
| regionalOptions | object[] | See the individual options |
The set of regional settings for the maxlength fields. Entries are indexed by the country/region code with '' providing the default (English) settings. Each entry is an object with the following properties: feedbackText, overflowText. Language packages load new entries into this array and automatically apply them as global defaults.<script type="text/javascript" src="jquery.maxlength-fr.js"></script> If necessary, you can then revert to the default language settings with $.maxlength.setDefaults( $.maxlength.regionalOptions['']); and apply the language settings to individual fields with
$('#frenchCalculator').maxlength(
$.maxlength.regionalOptions['fr']);
Check out the list of available localisation packages. Since 2.0.0 - previously called regional. |
6. COMMANDS
| Signature | Returns | Comments |
|---|---|---|
| $.maxlength.setDefaults(settings) | MaxLength object | Update the default instance settings to use with all max length instances. |
| $(selector).maxlength('option', options) | jQuery object |
Update the settings for the max length instance(s) attached to the given textarea(s). options (object) the collection of new settings.
$(selector).maxlength('option', {max: 300, truncate: false});
Since 1.1.0 - previously you used the 'change' command. |
| $(selector).maxlength('option', name, value) | jQuery object |
Update a particular setting for the max length instance(s) attached to the given textarea(s). name (string) the name of the setting to change; value (any) the new value of that setting.
$(selector).maxlength('option', 'max', 300);
Since 1.1.0 - previously you used the 'change' command. |
| $(selector).maxlength('option', name) | object or any |
Retrieve one or all of the current settings for the first max length instance attached to the given textarea(s). name (string, optional) the name of the setting to retrieve; omit for all settings.
var settings = $(selector).maxlength('option');
var max = $(selector).maxlength('option', 'max');
Since 1.0.1 - as the 'settings' command. Since 1.1.0 - previously you used the 'settings' command. |
| $(selector).maxlength('enable') | jQuery object |
Enable the max length functionality and textarea(s). Since 1.1.0. |
| $(selector).maxlength('disable') | jQuery object |
Disable the max length functionality and textarea(s). Since 1.1.0. |
| $(selector).maxlength('curLength') | object |
Retrieve the current length of the textarea. Returns an object with attributes used for the number of characters already entered and remaining for the number of characters left until the maximum. Note that the former may be greater than the maximum allowed if truncation is not enforced.
var lengths = $(selector).maxlength('curLength');
Since 1.1.0. |
| $(selector).maxlength('destroy') | jQuery object | Remove the max length functionality from the given textarea(s). |
 JS Tutorial
JS Tutorial