Download
- Overview
- Documents
- Demos
User Rating: 0/5 ( 0 votes)
Your Rating:
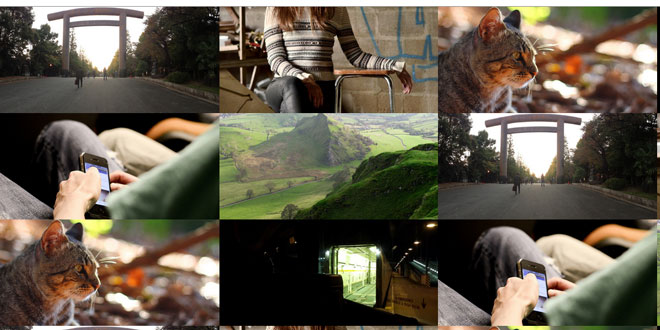
jQuery ImageFit is a simple, lightweight plugin to make images fit anywhere and anyway.
1. INCLUDE JS FILES
<script src='//code.jquery.com/jquery-1.10.2.min.js'></script> <script src='jquery.imagefit.js'></script>
2. HTML
<div class="im"><img src="images/01.jpg" alt=""></div> <div class="im"><img src="images/02.jpg" alt=""></div> <div class="im"><img src="images/03.jpg" alt=""></div> <div class="im"><img src="images/04.jpg" alt=""></div> <div class="im"><img src="images/05.jpg" alt=""></div> <div class="im"><img src="images/06.jpg" alt=""></div>
3. JAVASCRIPT
$(window).load(function() {
$('div.im').imagefit();
});
Finally set the ImageFit in the 'window load' event. If you detect visual flips or white margins then try doing it in both, the 'document ready' and the 'window load' events. There might be more accurate methods depending on how you apply the plugin.
4. OPTIONS
| Option | Type | Default | Description |
|---|---|---|---|
| mode | string | 'inside' | It determines how images will be fitted inside the element: 'inside' or 'outside'. |
| halign | string | 'center' | Horizontal alignment of the images relative to the container element: 'left', 'center' or 'right'. |
| valign | string | 'middle' | Vertical alignment of the images relative to the container element: 'top', 'middle' or 'bottom'. |
| force | bolean | true | Force resizing, even when image real size is smaller than container's. |
 JS Tutorial
JS Tutorial