Download
Demo
- Overview
- Documents
User Rating: 4.7/5 ( 9 votes)
Your Rating:
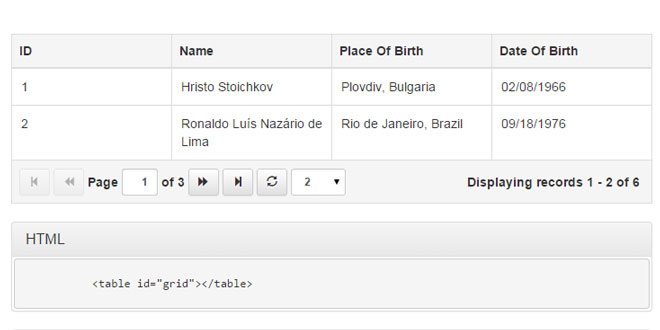
jQuery Grid by Gijgo.com is a plug-in for the jQuery Javascript library. It is a very fast and extandable tool, and will add advanced interaction controls to any HTML table. This plugin support pagination, javascript and server side data sources, jQuery UI and Bootstrap. Free open source tool distributed under MIT License.
Source: gijgo.com
1. INCLUDE CSS AND JS FILES
<link href="grid-0.4.4.css" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="grid-0.4.4.js"></script>
2. HTML
<table id="grid"></table>
3. JAVASCRIPT
var grid = $("#grid").grid({
dataSource: "/version_0_4/Demos/GetPlayers",
autoLoad: false,
columns: [ { field: "ID" }, { field: "Name" } ]
});
grid.reload();
4. OPTIONS
autoLoad : boolean
default: true
When this setting is enabled the content of the grid will be loaded automatically after the creation of the grid.
columns : array
An array that holds the configurations of each column from the grid.
columns.align : left | right | center | justify | initial | inherit
default: "left"
This setting control the alignment of the text in the cell.
columns.cssClass : string
default: undefined
The name(s) of css class(es) that are going to be applied to the text wrapper inside the cell.
columns.decimalDigits : int
default: undefined
Number of decimal digits after the decimal point.
columns.editor : function | boolean
default: undefined
Provides a way to specify a custom editing UI for the column.
columns.events : function
default: undefined
Configuration object with event names as keys and functions as values that are going to be bind to each cell from the column. Each function is going to receive event information as a parameter with info in the "data" field for id, field name and record data.
columns.field : string
default: undefined
The field name to which the column is bound. If the columns.name is not defined this value is used as columns.name.
columns.format : string
default: undefined
Format the date when the type of the column is date. This configuration setting is going to work only if you have implementation of format method for the Date object. You can use external libraries like http://blog.stevenlevithan.com/archives/date-time-format for that.
columns.hidden : boolean
default: false
If set to true the column will not be displayed in the grid. By default all columns are displayed.
columns.icon : string
default: undefined
Css class for icon that is going to be in use for the cell. This setting can be in use only with combination of type icon.
columns.sortable : boolean
default: false
Indicates if the column is sortable. If set to true the user can click the column header and sort the grid by the column source field.
columns.title : string
default: undefined
The caption that is going to be displayed in the header of the grid.
columns.tmpl : string
default: undefined
Template for the content in the column. Use curly brackets "{}" to wrap the names of data source columns from server response.
columns.tooltip : string
default: undefined
The text for the cell tooltip.
columns.type : undefined | checkbox | icon | date
default: undefined
Indicates the type of the column.
columns.width : int | string
default: undefined
The width of the column. Numeric values are treated as pixels. If the width is undefined the width of the column is not set and depends on the with of the table(grid).
dataSource : string | object | array
default: undefined
The data source that is going to be used for data in rows during rendering.
If set to string, then the grid is going to use this string as a url for ajax requests to the server.
If set to object, then the grid is going to use this object as settings for the jquery ajax function.
If set to array, then the grid is going to use the array as data for rows.
If set to string, then the grid is going to use this string as a url for ajax requests to the server.
If set to object, then the grid is going to use this object as settings for the jquery ajax function.
If set to array, then the grid is going to use the array as data for rows.
defaultParams.direction : string
default: "direction"
The name of the parameter that is going to send the direction for sorting. The "sortable" setting for at least one column should be enabled in order this parameter to be in use.
defaultParams.limit : string
default: "limit"
The name of the parameter that is going to send the maximum number of records per page. The pager should be enabled in order this parameter to be in use.
defaultParams.page : string
default: "page"
The name of the parameter that is going to send the number of the page. The pager should be enabled in order this parameter to be in use.
defaultParams.sortBy : string
default: "sortBy"
The name of the parameter that is going to send the name of the column for sorting. The "sortable" setting for at least one column should be enabled in order this parameter to be in use.
fontSize : string
default: undefined
The size of the font in the grid.
mapping.dataField : string
default: "records"
The name of the object in the server response, that contains array with records, that needs to be display in the grid.
mapping.totalRecordsField : string
default: "total"
The name of the object in the server response, that contains the number of all records on the server.
minWidth : int
default: undefined
Minimum width of the grid.
notFoundText : string
default: "No records found."
The text that is going to be displayed if the grid is empty.
pager.enable : boolean
default: false
This setting control the visualization of the pager. If this setting is enabled the pager would show.
pager.leftControls : array
default: array
Array that contains a list with jquery objects that are going to be used on the left side of the pager.
pager.limit : int
default: 10
The maximum number of records that can be show by page.
pager.rightControls : array
default: array
Array that contains a list with jquery objects that are going to be used on the right side of the pager.
pager.sizes : array
default: undefined
Array that contains the possible page sizes of the grid. When this setting is set, then a drop down with the options for each page size is visualized in the pager.
selectionMethod : basic | checkbox
default: "basic"
The type of the row selection method.
If this setting is set to "basic" when the user select a row, then this row will be highlighted.
If this setting is set to "checkbox" a column with checkboxes will appear as first row of the grid and when the user select a row, then this row will be highlighted and the checkbox selected.
If this setting is set to "basic" when the user select a row, then this row will be highlighted.
If this setting is set to "checkbox" a column with checkboxes will appear as first row of the grid and when the user select a row, then this row will be highlighted and the checkbox selected.
selectionType : single | multiple
default: "single"
The type of the row selection.
If the type is set to multiple the user will be able to select more then one row from the grid.
If the type is set to multiple the user will be able to select more then one row from the grid.
uiLibrary : jqueryui | bootstrap
default: "jqueryui"
The name of the UI library that is going to be in use. Currently we support only jQuery UI and bootstrap. jQuery UI or Bootstrap should be manually included to the page where the grid is in use.
width : int
default: undefined
Width of the grid.
5. METHODS
addRow(record)
return type: grid
Add new row the grid.
Parameters:
| Name | Type | Description |
|---|---|---|
| record | object | Object with data for the new record. |
clear()
return type: void
Clear the content in the grid.
count()
return type: int
Return the number of records presented on the screen.
destroy()
return type: void
Destroy the grid from the HTML dom tree and leave just the "table" tag in the HTML dom tree.
get(position)
return type: object
Return record from the grid based on position.
Parameters:
| Name | Type | Description |
|---|---|---|
| position | int | The position of the row that needs to be return. |
getAll()
return type: array
Return an array with all records presented in the grid.
getById(id)
return type: object
Return record by id of the record.
Parameters:
| Name | Type | Description |
|---|---|---|
| id | string | The id of the row that needs to be returned. |
getSelected()
return type: string
Return the id of the selected record. If the multiple selection method is one this method is going to return only the id of the first selected record.
getSelections()
return type: array
Return an array with the ids of the selected record.
hideColumn(field)
return type: grid
Hide column from the grid.
Parameters:
| Name | Type | Description |
|---|---|---|
| field | string | The name of the field bound to the column. |
reload(params)
return type: void
Reload the data in the grid from a data source.
Parameters:
| Name | Type | Description |
|---|---|---|
| params | object | An object that contains a list with parameters that are going to be send to the server. |
- Grid#beforeEmptyRowInsert, Grid#dataBinding, Grid#dataBound, Grid#event:cellDataBound
remove()
return type: void
Remove the grid from the HTML dom tree.
removeRow(id)
return type: grid
Remove row from the grid
Parameters:
| Name | Type | Description |
|---|---|---|
| id | string | Id of the record that needs to be removed. |
render(response)
return type: void
Render data in the grid
Parameters:
| Name | Type | Description |
|---|---|---|
| response | object | An object that contains the data that needs to be loaded in the grid. |
- Grid#beforeEmptyRowInsert, Grid#dataBinding, Grid#dataBound, Grid#event:cellDataBound
selectAll()
return type: void
Select all records from the grid.
setSelected(id)
return type: void
Select a row from the grid based on id parameter.
Parameters:
| Name | Type | Description |
|---|---|---|
| id | string | The id of the row that needs to be selected |
showColumn(field)
return type: grid
Show hidden column.
Parameters:
| Name | Type | Description |
|---|---|---|
| field | string | The name of the field bound to the column. |
unSelectAll()
return type: void
Unselect all records from the grid.
updateRow(id, record)
return type: grid
Update row data.
Parameters:
| Name | Type | Description |
|---|---|---|
| id | string | The id of the row that needs to be updated |
| record | object | Object with data for the new record. |
6. EVENTS
beforeEmptyRowInsert
Event fires before addition of an empty row to the grid.
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| $row | object | The empty row as jquery object |
cellDataBound
Event fires after insert of a cell in the grid during the loading of the data
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| $wrapper | object | the cell wrapper presented as jquery object |
| id | string | the id of the record |
| index | int | the index number of the column |
| record | object | the data of the row record |
dataBinding
Event fired before data binding takes place.
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| records | array | the list of records received from the server |
dataBinding
Event fired before data binding takes place.
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| records | array | the list of records received from the server |
pageSizeChange
Event fires on change of the page size
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| newSize | int | The new page size |
rowDataBound
Event fires after insert of a row in the grid during the loading of the data
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| $row | object | the row presented as jquery object |
| id | object | the id of the record |
| record | object | the data of the row record |
rowSelect
Event fires on selection of row
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| $row | object | the row presented as jquery object |
| id | string | the id of the record |
| record | object | the data of the row record |
rowUnselect
Event fires on un selection of row
Properties:
| Name | Type | Description |
|---|---|---|
| e | object | event data |
| $row | object | the row presented as jquery object |
| id | string | the id of the record |
| record | object | the data of the row record |
 JS Tutorial
JS Tutorial