Download
1, INCLUDE JS AND CSS FILES
<script src="js/jquery.js"></script>
<script src="js/jquery.jMosaic.js"></script>
<link rel="stylesheet" href="css/jquery.jMosaic.css"/>
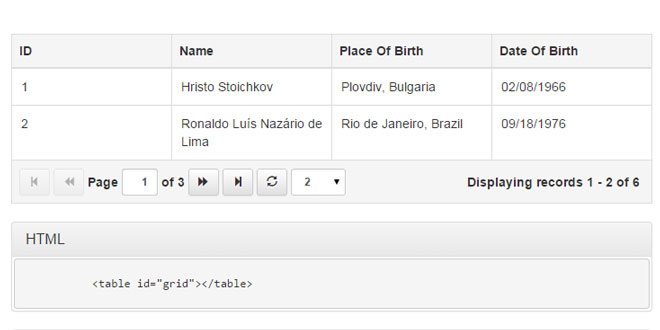
2. HTML
<div class="pictures">
<img src="img/one.jpg" width="267" height="400"/>
<img src="img/two.jpg" width="500" height="350"/>
. . .
<img src="img/last.jpg" width="400" height="300"/>
</div>
3. JAVASCRIPT
$('.pictures').jMosaic();
For blocks or images of size, you can use $(document).ready().
If this image without attribute "width" or "heigh", you can use $(window).load().
You can update on $(window).resize().
4. OPTIONS
-
items_type : Type of elements in the selector (Default: img);
-
min_row_height : Minimal row height (Default: 150);
-
margin : Space between elements (Default: 0);
-
is_first_big : First row - largest (Default: false).
$('.blocks').jMosaic({
items_type: "li",
min_row_height: 200,
margin: 3,
is_first_big: true
});
5. METHODS
-
clear : Clean up the selector from the plugin;
$('.pictures').jMosaic('clear');
 JS Tutorial
JS Tutorial