Download
User Rating: 0.4/5 ( 1 votes)
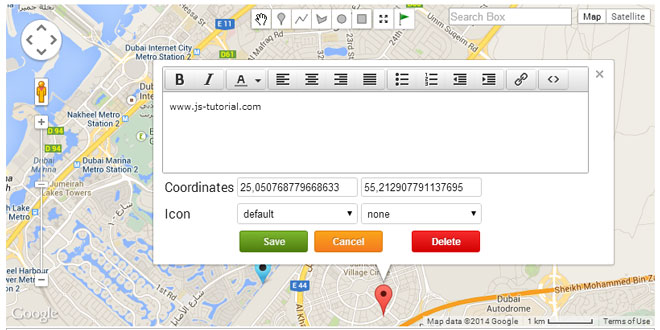
GoogleMaps is a jQuery plugin wrapper around GoogleMaps API for easier use of GoogleMaps on web sites and back-end web pages
The purpose of this JQuery plugin is to enable using GoogleMaps on a page in a JQuery style. It is a wrapper around GoogleMaps API v3 which alow to easily add interactively customize GoogleMaps for displaying or editing locations whether they are represented as ping or shapes.
What can I do with it
The main purpose of this plugin is to enable easy adding locatins and polygons to a GoogleMap, easy saving of map state and easy loading saved map state with locations again. It runs in two modes:
-
Editor mode - Allows you to add locations to a map, move them, delete, edit and organize however you want. It is useful for backend applications where you need to organize your locations easily and easily save your work.
-
Viewer mode - This mode designed is for frontend use. It alows you to load and display previously saved work from editor mode of plugin.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="../src/css/mapstyle.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="../src/jquery.googlemaps.js"></script>
2. HTML
<div class="map-container"></div>
<textarea rows="10" cols="100" style="width:100%"></textarea>
3. JAVASCRIPT
$(window).load(function() {
$(document).ready(function() {
$(".map-container").GoogleMapEditor({
height: 400,
richtextEditor: true,
editTemplatesPath: "//rawgit.com/dejanstojanovic/JQuery-GoogleMaps/master/src/html/",
markerPinsPath: "//rawgit.com/dejanstojanovic/JQuery-GoogleMaps/master/src/img/pin/",
dataChange: function(sender, data) {
$(sender.container).next("textarea").val(data);
}
});
});
});
4. OPTIONS
There is a long list of options for the plugin initialization. You do not need to provide all the values as every option has it's own default value. Only in case you want to change the default value of option you specify it. The following is the list of options exposed in plugin initializing.
-
editMode - Determines whether map and locations on it will be editable or not. Besically it is a switch between editor and viewer. Default value is true
-
editTemplatesPath - Folder URL where html temple files for location editiong are stored. Default value is ../src/html/
-
markerPinsPath - Folder URL where marker pin images are stored. Default value is ../src/img/pin/
-
markerPinFiles - Files in marker pins folder which will be used for editing. Value markerPinsPathwill be concatenated to a filename to display it on the map. Default value is ["flag-azure.png", "flag-green.png", "needle-pink.png", "niddle-green.png", "pin-azure.png", "pin-green.png", "pin-pink.png"]
-
drawingBorderColor - Drawing border color for map drawing tools. Default value is "#ff0000"
-
drawingBorderWidth - Default border width for map drawing tools. Default value is 2
-
drawingFillColor - Drawing fill color for map drawing tools. Default value is "#ffff00"
-
zoom - Initial zoom level of map. default value is 13
-
center - Initial map center coordinates
-
width - Width of map. Default value is 800
-
height - Height of map. Default value is 400
-
language - Language of the map. Default value is "en"
-
singleLocation - If true then only ine location is allowed to be added. Before adding map will be cleared. If set to false, multiple locations can be added to map. Default value false
-
searchBox - Show or hide search box on map. Default value is true
-
richtextEditor - Use TinyMce editor for editiong location messages. Default value is true
-
drawingTools - List of drawing tools to be andled on map in edit mode. Default value is ["marker", "polyline", "polygon", "circle", "rectangle"]
-
zoomControl - Show zoom control on map. Default value is true
-
panControl - Show pan control on the map. Default value is true
-
scaleControl - Show scale control on the map. Default value is true
-
streetViewControl - Show streetview control on the map. Default value is true
-
scrollWheel - Use scroll wheel to zoom map. Default value is false
-
locations - List of location on the map to be loaded to map when intialzed. Main purpose is to store previously saved map locations. Default value is an empty array []
-
style - Custom map style
5. EVENTS
There are several events implemented so far, but as the requirements grow new will be added. Curently implemented events are the following:
-
dataChange(map, result) - Raised whenever something is changed on map stage. Returns map instance and map data in JSON format
-
locationClick(map, location) - Raised when location on map is clicked. Returns map instance and location which is clicked
-
locationNew(map, location) - Raised when location on map is added. Returns map instance and location which is added
-
locationDelete(map, location) - Raised when location on map is removed. Returns map instance and location which is removed from map
-
locationMove(map, location) - Raised when location on map is moved. Returns map instance and location which is moved
 JS Tutorial
JS Tutorial