


Sep 03, 2014 in Slideshow 11011 views
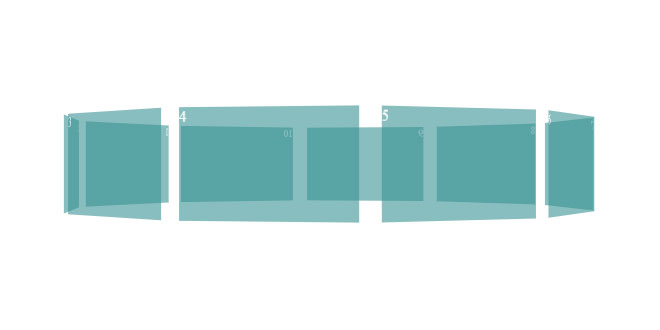
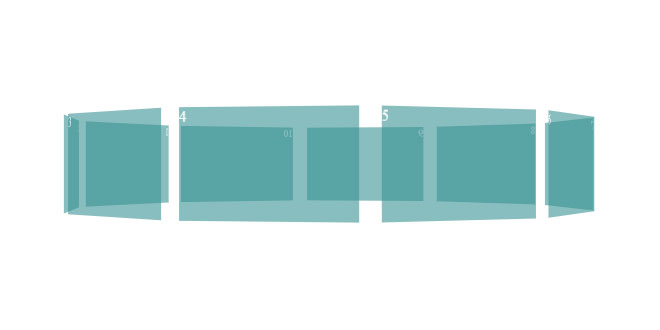
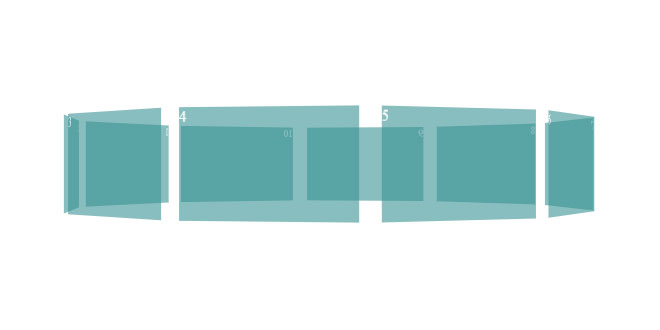
3D carousel built using jQuery and CSS 3D transforms and perpesctive.
Source: github.com
1. INCLUDE JS FILES
<script src="js/jquery.js"></script> <script src="js/3dcarousel.js"></script>
2. HTML
<div id="perspective"> <div id="carousel"> <figure>1</figure> <figure>2</figure> <figure>3</figure> <figure>4</figure> <figure>5</figure> <figure>6</figure> <figure>7</figure> <figure>8</figure> <figure>9</figure> <figure>10</figure> </div> </div>
3. CSS
#perspective {
margin: 0 auto;
margin-top: 80px;
width: 210px;
height: 140px;
position: relative;
-webkit-perspective: 1100px;
perspective: 1100px;
}
#carousel {
width: 100%;
height: 100%;
position: absolute;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform: rotateY(0deg) translateZ(-288px);
}
#carousel figure {
display: block;
position: absolute;
background: #399294;
width: 186px;
height: 116px;
opacity: 0.6;
margin: 12px;
color: #fff;
cursor: pointer;
-webkit-transition: opacity 1s, -webkit-transform 1s;
-moz-transition: opacity 1s, -moz-transform 1s;
-o-transition: opacity 1s, -o-transform 1s;
transition: opacity 1s, transform 1s;
}
4. JAVASCRIPT
$(document).ready(function(){
$('#carousel').carousel3d();
});
Tagged with:
3d carousel
css 3d transforms
perpesctive
jquery plugin
css 3d
carousel
Related Articles
 JS Tutorial
JS Tutorial