Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
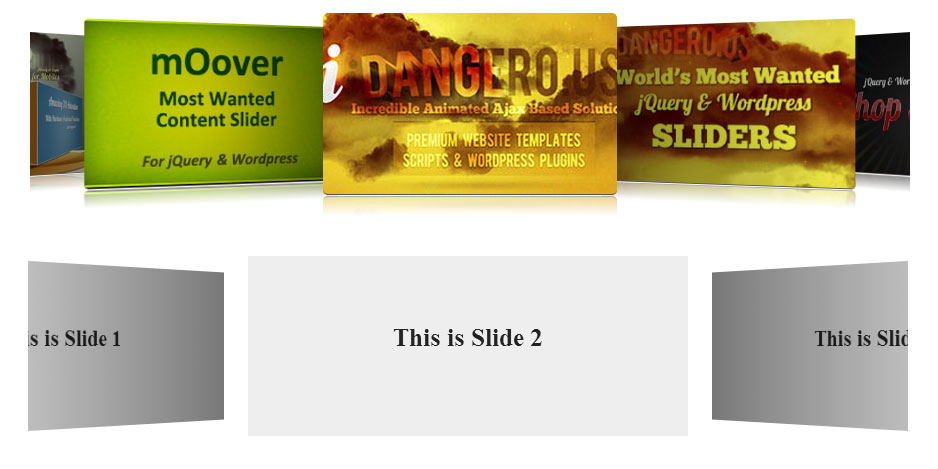
jQuery Foucs is a content slider , can cycle slide and have a mask div , so beautiful.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="css/foucs.css" rel="stylesheet" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/jquery.foucs.js" type="text/javascript"></script>
2. HTML
<div id="main">
<div id="index_b_hero">
<div class="hero-wrap">
<ul class="heros clearfix">
<li class="hero">
<a href="http://www.xwcms.net/" target="_blank" title="第一张图的说明">
<img src="images/1.jpg" class="thumb" alt="your alt content" />
</a>
</li>
<li class="hero">
<a href="http://www.xwcms.net/" target="_blank" title="第二张图的说明">
<img src="images/2.jpg" class="thumb" alt="your alt content" />
</a>
</li>
<li class="hero">
<a href="http://www.xwcms.net/" target="_blank" title="第三张图的说明">
<img src="images/3.jpg" class="thumb" alt="your alt content" />
</a>
</li>
<li class="hero">
<a href="http://www.xwcms.net/" target="_blank" title="第4张图的说明">
<img src="images/4.jpg" class="thumb" alt="your alt content" />
</a>
</li>
</ul>
</div>
<div class="helper">
<div class="mask-left">
</div>
<div class="mask-right">
</div>
<a href="#" class="prev icon-arrow-a-left"></a>
<a href="#" class="next icon-arrow-a-right"></a>
</div>
</div>
</div>
3. JAVASCRIPT
$.foucs({ direction: 'right' });
 JS Tutorial
JS Tutorial