Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
Ice Slider is a jQuery plugin for creating a fully responsive, highly customizable and touch optimized content slider.
Features:
- Touch events
- Mouse events
- Arrows
- Custom Classes
- Dots
- Responsive Design friendly
- Auto-rotation with hover pause and deactivation upon interaction (with option to cancel deactivation)
- Deactivation of slider controls on desktop size (good for responsive design)
- CSS3 animation with fallback for older browsers (tested on IE 8+)
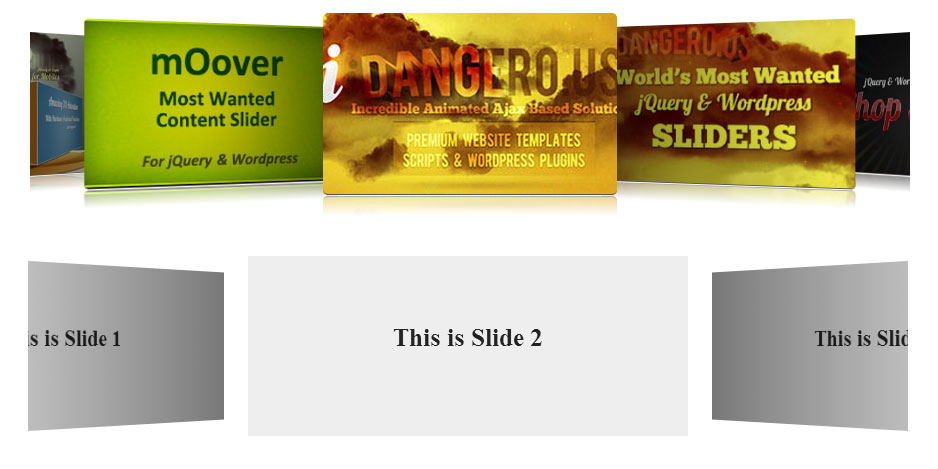
- Offset slider with option to centering active slide
buyutucu pompa Spanish Fly
Source: mv2sa.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/iceSlider.css"> <script src="js/vendor/modernizr.js"></script> <script src="js/vendor/jquery.js"></script> <script src="js/vendor/hammer.js"></script> <script src="js/iceSlider.js"></script>
2. HTML
<section id="slider1">
<h2>Full Slider</h2>
<div id="slider1Holder">
<a href="#" id="slider1ArrowL" class="fa fa-arrow-circle-o-left">
</a>
<a href="#" id="slider1ArrowR" class="fa fa-arrow-circle-o-right">
</a>
<div id="slider1Wrapper">
<div id="slider1Container">
<article class="slider1Item">
<p>1</p>
</article>
<article class="slider1Item">
<p>2</p>
</article>
<article class="slider1Item">
<p>3</p>
</article>
<article class="slider1Item">
<p>4</p>
</article>
</div>
</div>
</div>
<div id="slider1Dots">
</div>
</section>
3. CSS
#slider1Holder {
position: relative;
}
#slider1Wrapper {
width: 80%;
overflow: hidden;
position: relative;
margin: 0 auto;
}
#slider1Container {
position: relative;
height: 350px;
overflow-y: hidden;
}
#slider1Container:after,
#slider1Container:before {
content: " ";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#slider1Container .slider1Item {
position: relative;
display: block;
float: left;
width: 100%;
overflow-y: hidden;
opacity: 0.6;
background-color: black;
-webkit-transition: opacity 0.4s;
-moz-transition: -moz-transform opacity 0.4s;
-o-transition: -o-transform opacity 0.4s;
transition: transform opacity 0.4s;
}
#slider1Container .slider1Item p {
line-height: 350px;
font-size: 100px;
width: 100%;
text-align: center;
margin: 0;
color: white;
}
#slider1Container .slider1Item.active {
opacity: 1;
}
#slider1Container .slider1Item:nth-child(odd) {
background-color: darkblue;
}
#slider1Container .slider1Item:nth-child(even) {
background-color: darkgreen;
}
#slider1ArrowL,
#slider1ArrowR {
position: absolute;
display: block;
text-decoration: none;
color: #333;
font-size: 2em;
top: 45%;
}
#slider1ArrowL {
left: 0;
}
#slider1ArrowR {
right: 0;
}
#slider1ArrowR.inactive,
#slider1ArrowL.inactive {
color: #888;
}
#slider1 #slider1Dots {
text-decoration: none;
text-align: center;
margin: 0.4em 0;
}
#slider1Dots a {
display: inline-block;
margin: 0 0.1em;
}
#slider1Dots a span {
color: #000;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: 1px solid #777;
width: 1em;
height: 1em;
display: block;
-moz-box-shadow: 1px 1px 5px #888;
-webkit-box-shadow: 1px 1px 5px #888;
box-shadow: 1px 1px 5px #888;
}
#slider1Dots a.slider1-currentDot span {
background: darkgreen;
}
@media only screen and (min-width: 640px) {
#slider1ArrowL {
left: 1%;
}
#slider1ArrowR {
right: 1%;
}
#slider1ArrowL,
#slider1ArrowR {
font-size: 3em;
}
}
@media only screen and (min-width: 1000px) {
#slider1Container .slider1Item p {
line-height: 500px;
}
#slider1Container {
position: relative;
height: 500px;
overflow-y: hidden;
}
#slider1ArrowL,
#slider1ArrowR {
font-size: 4em;
}
}
@media only screen and (min-width: 1400px) {
#slider1ArrowL {
left: 3%;
}
#slider1ArrowR {
right: 3%;
}
}
4. JAVASCRIPT
var slider1;
$(document).ready(function() {
slider1 = new iceSlider.hammerSlider({
/* obrigatory */
wrapper : '#slider1Wrapper',
container : '#slider1Container',
item : '.slider1Item',
/* optionals */
itemActiveClass : 'active',
leftArrow : '#slider1ArrowL',
rightArrow : '#slider1ArrowR',
arrowInactiveClass : 'inactive',
dots : '#slider1Dots',
dotActiveClass : 'slider1-currentDot',
autoSlide : true,
setTime : 5000
});
slider1.init();
});
5. OPTIONS
-
wrapper
- Required
- accepts only an ID, jQuery style (#id)
- this should be the element that will define the size of the view and display on the active slide
- class hammer-set will be added to this element
-
container
- Required
- accepts only an ID, jQuery style (#id)
- this should be the element that will hold all items from the slider, and this is what will actually slide
-
item
- Required
- accepts only classes, jQuery style (.class).
- this should be applied for all items in the slider
-
itemActiveClass
- Optional
- Accepts only classes, non-jQuery style (class)
- Default value is hammer-currentItem
-
itemSize
- Optional
- Default value is 100
- Accepts a number, from 0 to 100
- This defines the size of each item in the slider in relation to the wrapper, 100 will be 100% of the wrapper, 80 will be 80%, and so on.
-
centerItem
- Optional
- Default value is false
- Accepts true or false
- In case that you defined an itemSize, this will determine if the items should be centralized (true) or to the left (false)
-
touchEvents
- Optional
- Default value is true
- Accepts true or false
- If set to false, touch events will be disabled, slider will still work with automatic transitions (autoSlide) or through the iceSlider methods (see methods next, prev and showPane in the methods section bellow)
-
desktop
- Optional
- Default value is true
- Accepts true or false
- If set to false, the slider will deactivate on desktop (768px). Touch events will turn off, values will be stored (for reference in case you go back to mobile) and removed, autoSlide will also be disabled, and through css, you can achieve a non-slider look and feel
-
dots
- Optional
- Default value is false
- Accepts false or an ID, jQuery style (#id)
- If an ID is defined, dots will be generated and used to navigate to different slides, works together with any other type of navigation already active
-
dotActiveClass
- Optional
- Default value is hammer-currentDot
- Accepts only classes, non-jQuery style (class)
- The dot representing the active slider will have this class applied to it, can be used for a visual reference of the active slide
-
oneItemDotHide
- Optional
- Default value is true
- Accepts true or false
- This will hide the dots in case of having a single slide, can be useful if your slider is dynamically generated
-
leftArrow
- Optional
- Default value is false
- Accepts false or an ID, jQuery style (#id)
- If set, this will create event listener to go to the previous slide
-
rightArrow
- Optional
- Default value is false
- Accepts false or an ID, jQuery style (#id)
- If set, this will create event listener to go to the next slide
-
arrowInactiveClass
- Optional
- Default value is arrowInactiveClass
- Accepts only classes, non-jQuery style (class)
- Will add the class to the arrows, in case that it is the first, last, or there is only a single slide, useful to indicate that no action will be performed in the arrow at the time
-
autoSlide
- Optional
- Default value is false
- Accepts true or false
- If true, the slider will automatically move to the next slide in a time interval (see setTime property)
-
setTime
- Optional
- Default value is 8000 (8 seconds)
- Accepts a number representing milliseconds
- This defines the time interval for the autoSlide
-
autoSlideInterruption
- Optional
- Default value is true
- Accepts true or false
- If true, the autoSlide will pause if user hovers over it, or will deactivate if the user interacts in any way (touch events, arrows or dots), creates a less frustrating UX
-
animation
- Optional
- Default value is auto
- Accepts auto, js or CSS
- This will define the type of animation that the slider will use, CSS will use either translate or translate3d depending on browser support, is recommended to keep it at auto
-
animationClass
- Optional
- Default value is hammer-animate
- Accepts only classes, non-jQuery style (class)
- This will define the CSS animation specifics, easing and timing
-
onInitCallback
- Optional
- Default value is false
- Accepts a function (doSomething)
- The callback will run as soon as the slider is ready
-
onUpdateCallback
- Optional
- Default value is false
- Accepts a function (doSomething)
- The callback will run when the slider finishes updating (see the update method in the methods section bellow)
-
onResizeCallback
- Optional
- Default value is false
- Accepts a function (doSomething)
- The callback will run when the slider finishes readjusting it size, happens everytime there is window resize event
6. METHODS
-
init
- Start the slider after defining it properties
- Sample:
slider = new iceSlider.hammerSlider({
...
});
slider.init();
-
prev
- Goes to the previous slide
- Sample:
slider.prev();
-
next
- Goes to the next slide
- Sample:
slider.next();
-
showPane
- Goes to a specific slide
- Starts at 0, so slider 1 will be 0, 2 will be 1, and so on
- Sample:
slider.showPane(2);
-
update
- After removing or adding slides, this method will update iceSlider internal values and calculations, to take in account the new quantity of items
- Sample:
 JS Tutorial
JS Tutorial