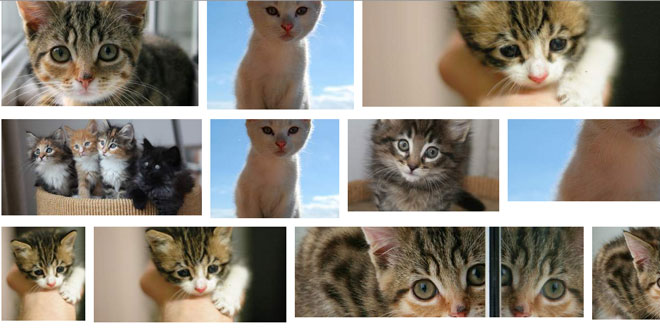
<ul id='fill'>
<li>
<img>
</li>
</ul>
3. JAVASCRIPT
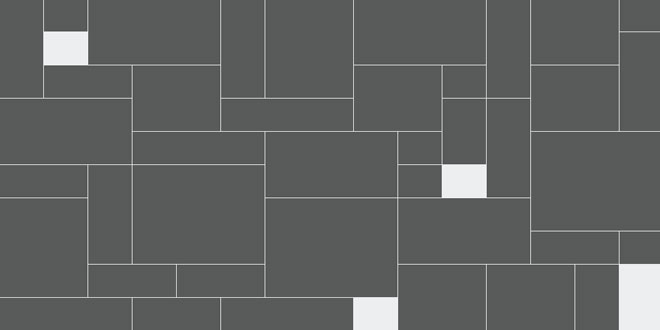
$('#fill').fillwidth();
4. OPTION
jquery.fillwidth takes a number of options you can pass to it's constructor.
resizeLandscapesBy { Number } (default 200)
Fillwidth will try to reduce images that are landscape (longer in width than height) up to a certain amount of pixels. Change this number to adjust the maximum amount of pixels fillwidth is allowed to reduce landscapes.

resizeRowBy { Number } (default 30)
Fillwidth will try to subtly reduce the entire height of each row up to a certain amount of pixels. Change this number to adjust the maximum amount of pixels fillwidth is allowed to reduce each row by.

beforeFillWidth { Function }
Pass in a callback before fillwidth does it's magic and tries to line up images
afterFillWidth { Function }
Pass in a callback right after fillwidth does it's magic and lines up images.
imageDimensions { Array }
If you know the dimensions of the child images before they finish loading, pass in an array of { width: X, height: X } hashes for a quicker fillwidth that calculates before the images finish loading.
$('#fill').fillwidth({
resizeLandscapesBy: 100,
resizeRowBy: 40,
beforeFillWidth: function() {},
afterFillWidth: function() {},
imageDimensions: [{ width: 100, height: 120 }]
});
 JS Tutorial
JS Tutorial