Download
User Rating: 0/5 ( 0 votes)
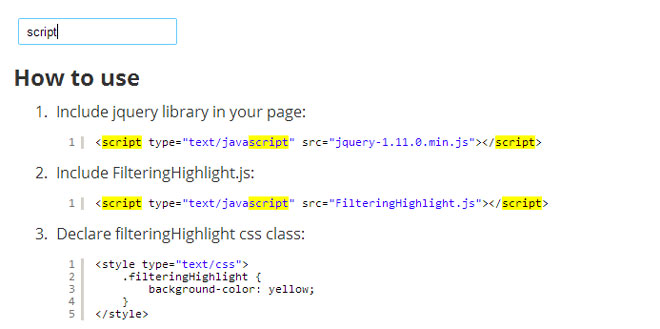
Filtering Highlight is a jQuery plugin that support highlight the text which is typed in specified 'input' element.
Source: wiki.aiwsolutions.net
1. INCLUDE JS FILES
<script type="text/javascript" src="jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="FilteringHighlight.js"></script>
2. HTML
<input id="filter" placeholder="Type to highlight" />
<ul id="root_tree">
<li><a href="?/index.cfm"><strong>Home</strong></a>
<ol>
<li><a href="?/enewsletters/index.cfm">Airdrie eNewsletters </a></li>
<li><a href="?/index.cfm">Airdrie Directories</a></li>
<li><a href="?/economic_development/video/index.cfm">Airdrie Life Video</a></li>
</ol>
</li>
<li><span><strong>City Services</strong></span></li>
</ul>
3. JAVASCRIPT
$(function() {
$('#filter').filteringHighlight('#root_element', 'filteringHighlight', 200);
});
filter is ID of your <input> element, first argument is your root element to scan (css selector), second argument is your highlighting css class, and last argument is optional for timeout keying input.
4. CSS
.filteringHighlight {
background-color: yellow;
}
 JS Tutorial
JS Tutorial