Download
User Rating: 3.7/5 ( 2 votes)
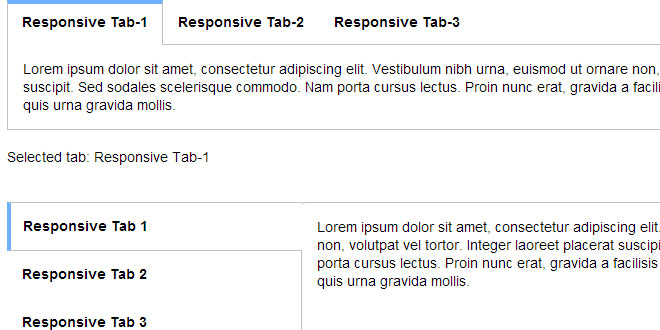
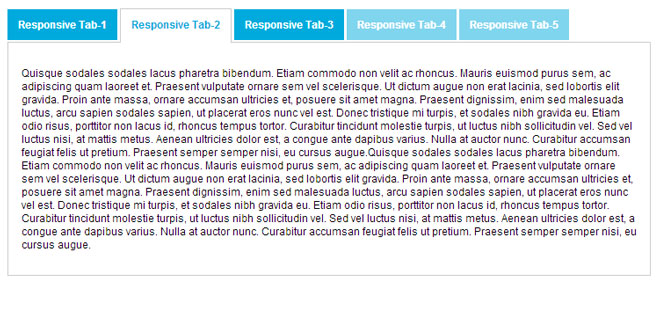
Easy responsive tabs - is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its action accordingly.
Features:
-
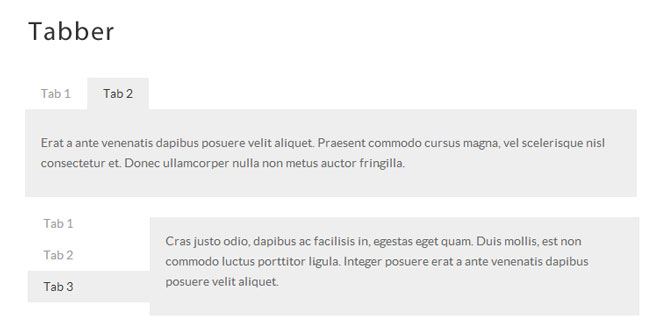
Horizontal / Vertical Tabs to Accordion
-
Tabs and accordion are created entirely with jQuery
-
Supports multiple sets of tabs on same page
-
Cross browser compatibility (IE7+, Chrome, Firefox, Safari and Opera)
-
Multi device support (Web, Tablets & Mobile)
1. INCLUDE STYLESHEET AND JAVASCRIPT
<link type="text/css" rel="stylesheet" href="css/easy-responsive-tabs.css" />
<script src="js/jquery-1.6.3.min.js"></script>
<script src="js/easyResponsiveTabs.js" type="text/javascript"></script>
2. HTML
<div id="demoTab">
<ul class="resp-tabs-list">
<li> .... </li>
<li> .... </li>
<li> .... </li>
</ul>
<div class="resp-tabs-container">
<div> ....... </div>
<div> ....... </div>
<div> ....... </div>
</div>
</div>
3. JAVASCRIPT
Call the easyResponsiveTabs function:
$('#demoTab').easyResponsiveTabs();
With optional parameters:
$("#demoTab").easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any custom width
fit: true, // 100% fits in a container
closed: false, // Close the panels on start, the options 'accordion' and 'tabs' keep them closed in there respective view types
activate: function() {} // Callback function, gets called if tab is switched
});
Linking to tabs:
http://yoursite.com/tabs.html#{TAB ID}{TAB NUM}
http://yoursite.com/tabs.html#demoTab2
Multiple Instances:
http://yoursite.com/tabs.html#{TAB ID 1}{TAB NUM}|{TAB ID 2}{TAB NUM}
http://yoursite.com/tabs.html#demoTab2|demoTwo3
 JS Tutorial
JS Tutorial