Download
User Rating: 0/5 ( 0 votes)
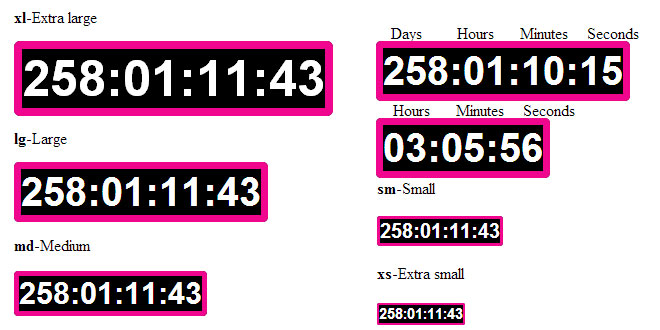
CountdownTimer is a reverse count down jQuery plugin for displaying countdown as per your need. You can set a future date for reverse count down till that date or you can set time in hours, minutes and seconds for reverse countdown to zero. Also it provides the functionality of displaying current time.
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="jquery.countdownTimer.css" />
<script type="text/javascript" src="jquery-2.0.3.js"></script>
<script type="text/javascript" src="jquery.countdownTimer.js"></script>
2. HTML
<div id="countdowntimer"><span id="future_date"><span></div>
3. JAVASCRIPT
$(function(){
$('#future_date').countdowntimer({
dateAndTime : "2015/01/01 00:00:00",
size : "lg"
});
});
4. OPTIONS
hours : 0, //"hours" can take positive values starting from 0.
minutes : 0, //"minutes", "seconds" takes values from 0 to 59.
seconds : 60, //"seconds" takes values from 0 to 59.
dateAndTime : new Date("0000/00/00 00:00:00"), //"dateAndTime" takes value in format "YYYY/MM/DD HH:MM:SS" where HH is a 24 - hours format.
currentTime : false, //"currentTime" takes either true or false.
size : "sm", //The "size" option can be set to values: xl, lg, md, sm, xs
borderColor : "#F0068E", //By default "borderColor" is "#F0068E"
fontColor : "#FFFFFF", // "fontColor" is "#FFFFFF"
backgroundColor : "#000000" // "backgroundColor" is "#000000"
 JS Tutorial
JS Tutorial